Human-computer interaction, sometimes simply called HCI, is an area of study that includes multiple disciplinary fields.
It focuses on the design of computer technology and the way that humans interact with and use that technology.
In the beginning, human-computer interaction only focused on computers. However, as the years have passed, it’s grown to cover many different aspects of information technology design.
In this article, we’ll review what you should know about human-computer interaction and how it relates to mobile app development and design.

Table of Contents
- A Brief History of HCI
- Early Days
- What Disciplines Are Involved in HCI?
- Creating a Strong Connection Between Human and Computer
- Growing Technology Demanded Change in Focus
- Why Does Human-Computer Interaction Matter?
- The Evolution of HCI
- How Does HCI Tie Into Mobile App Development and Design?
- The User
- The Goal
- The Interface for Interaction
- Best Practices for Human-Computer Interaction
- Ensure Legibility
- Use Unique Elements
- Adapting to User-Centered Design
- Keep Things Simple
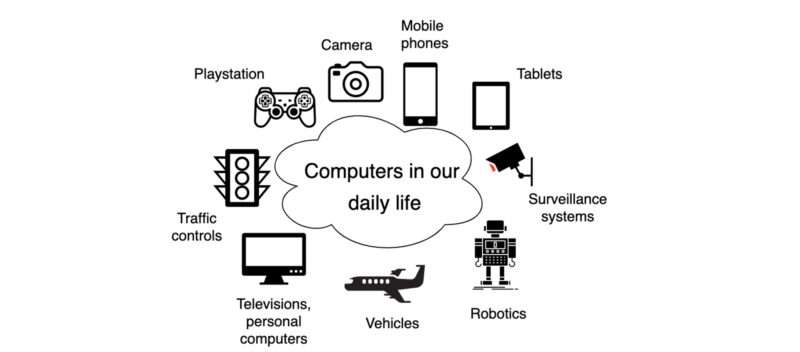
While you might think that human-computer interaction is something brand new, it actually originated in the 1980s with the rise of personal computers.
It was this era that first brought us those old classics like the old-school Apple Macintosh, the Commodore 64, and the IBM PC 5150.
While they were still somewhat rare, they were starting to become more common in the workplace and homes.

As technology grew and evolved, even more technological devices and gadgets made their way into the world.
Computers were starting to become something used by the masses.
1.1 Early Days of Design
In the first days of product development, the design was more about aesthetics than function. The designers played less of a role than they do today.
Now, the design is one of the key factors of success for hardware and software, such as mobile apps, alike.
Without a quality design and good user interaction, the end-users are surely going to complain about the product.

Photo Credit: mobileappdaily.com
As computers and software become more common, it quickly became apparent that there needed to be a good way for people to interact with them.
The human-computer interaction needed to be efficient and easy, especially since there were so many new users.
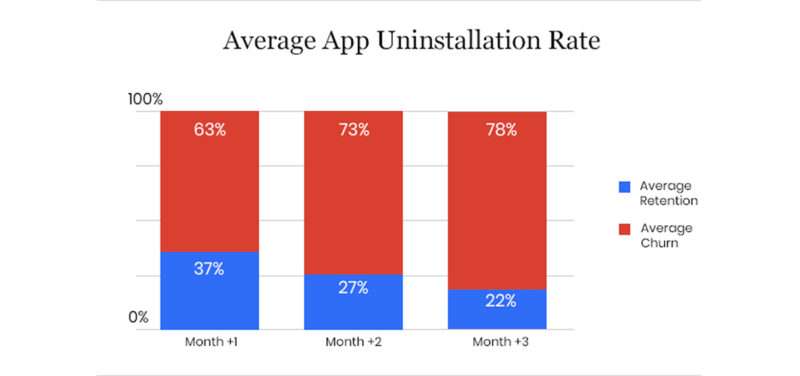
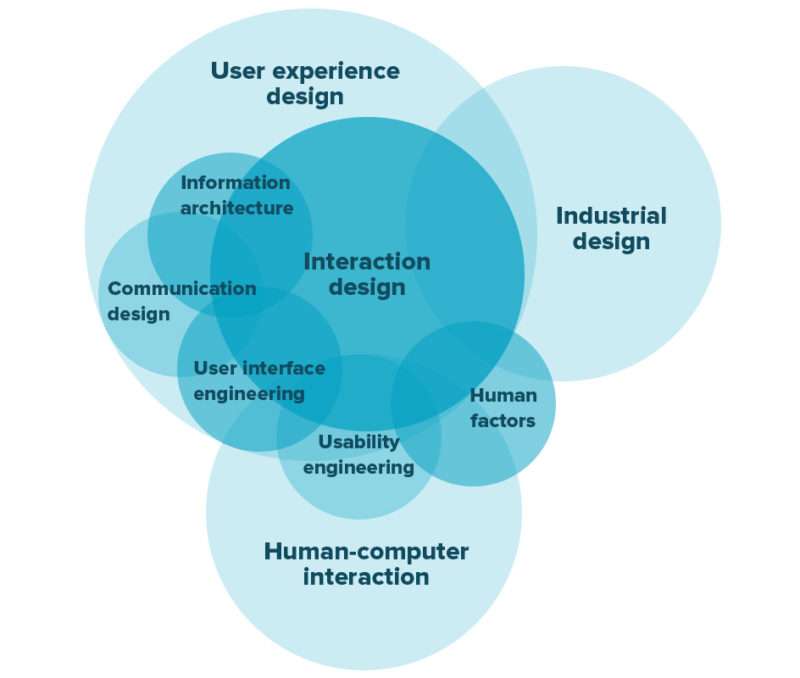
As mentioned, human-computer interaction is a multidisciplinary field.
It’s made up of cognitive science, computer science, human psychology, and human factors engineering.
Each of these fields brings important insight and skills into the design process.
Not only do the apps or machines need to work from a basic functioning standpoint, but they have to be easily usable by humans.
This can be tough given the fact that humans are all different.

Some may not be as suited to quickly grasping various types of technological tools or programs.
And so, when discussing HCI, it’s important to consider all of the various disciplines and to involve them in the process of creation.
2.1 Creating a Strong Connection Between Human and Computer
The field of human-computer interaction should resemble the same type of open-ended dialogue that would happen between humans.
In the beginning, those working in the field worked toward improving the usability of desktop computers.
They tried to make computers as easy to learn and use as possible.

2.2 Growing Technology Demanded Change in Focus
However, as technology grew, this field moved away from focusing solely on desktop computers. It expanded to include laptop computers, the use of the Internet, smartphones, and apps on the phone, fully embracing the mobile world.
HCI has expanded beyond the initial focus on generic user behavior and today includes a much wider range of potential human experiences.
This includes improving interactions for the elderly, for physically and cognitively impaired individuals, and more.

Photo Credit: educative.io
It’s moved past desktop applications to include elements like:
- Games
- Commerce
- Learning and education
- Health and medical applications
- Emergency response
And these are just some of the changes.
You can be sure that every element on your phone, from the hardware to each of the apps you’ve installed, has undergone some human-computer interaction testing.
Remember, the goal is always to create a quality experience for the user, but this only happens when the design has been thoroughly tested.
People interact with computers in countless ways, so having a good interaction means that it must be able to work for multiple types of people.

3.1 The Evolution of HCI
Human-Computer Interaction (HCI) has evolved significantly since its origins in the 1980s with the rise of personal computers like the Apple Macintosh and IBM PC.
Initially focused on aesthetics, HCI quickly shifted to prioritize functionality and usability as technology became more prevalent.
Over time, HCI expanded beyond desktops to encompass laptops, mobile devices, and various applications.
It adapted to serve diverse user needs, including those with disabilities, and diversified its applications, spanning industries like gaming, e-commerce, healthcare, and education.
HCI’s primary goal remains to create seamless and inclusive user experiences.

The consequences of poorly designed interactions, as seen with Windows 8, just proves its importance its importance.
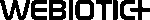
As technology continues to advance, HCI faces new challenges in AR, VR, and IoT.
It will have to adapt to ensure intuitive interactions across an ever-expanding digital landscape.
In short, HCI’s evolution reflects its commitment to making technology accessible, user-friendly, and adaptable to changing user demands.
When creating an app, designers want to create the best possible user experience.
The human-computer interaction is just as important with apps as it’s with other tools.
Given the pervasiveness of mobile apps today, many would say it’s even more important.
Developers need to think about the various parts that go into human-computer interaction design, like the user, the goal, and the UI.

4.1 The User
Creating a good human-computer interaction can only happen when the designer keeps the end-user in mind.
They are, after all, the reason the app is being created in the first place.
One of the ways developers do this is by creating a user persona and developing for that person.

Photo Credit: justinmind.com
The persona encompasses a group of people, the “ideal customers” that have the same needs, goals, pains, etc.
By keeping the user in mind, it can help to make development easier and keep things on track, but it’s just one of the pieces that go into human-computer interaction design.
4.2 The Goal
Why does someone interact with the app in the first place?
They have some sort of goal they want to accomplish.
Of course, the goal will vary substantially from one type of app to the next, but there’s always a goal in mind whether it’s a game, a banking app, an investment app, a streaming service, and so on.

PRO TIP:
Designers need to have that goal in mind at all times. They then need to find ways to reduce the complexity of using the app and reach that goal for their users.
4.3 The Interface for Interaction
Next comes the interface. This is where the interaction takes place.
This could be on a desktop computer, a smartphone, tablet, laptop, etc. As long as the device is capable of running the app, developers need to think about how it’ll be used.
The location of the buttons, the way the app displays, the layout, etc. will all matter. So will colors, icons, and graphics on the screen.

Everything needs to be done with the user in mind, which means it should all be easy to read, use and understand.
You may also want to think about accessibility for those who are disabled. How will they be able to use the app?
When trying to improve the UI for interaction between humans and computers, you’ll want to keep certain things in mind.
Below are some of the best and simplest tips for ensuring quality HCI.

5.1 Ensure Legibility
When someone is looking at the device or the app, as the case may be, it needs to be easy to perceive all of the various elements.
If the user has trouble distinguishing various elements of the UI and doesn’t know what they do, it’ll cause confusion.
Every element should be legible and easy to see to help ensure better overall effectiveness.

5.2 Use Unique Elements
One of the issues that often crops up is confusion over elements in a design.
If they look too similar to one another, there is a good chance they will end up being confused.
As mentioned in redundancy, we want users to equate certain actions and results with certain signals and elements on the app.

Therefore, elements that do different things need to be unique.
Additionally, if there are any similar features, they should be removed or changed. This allows each of the different parts of the device or app to be unique.
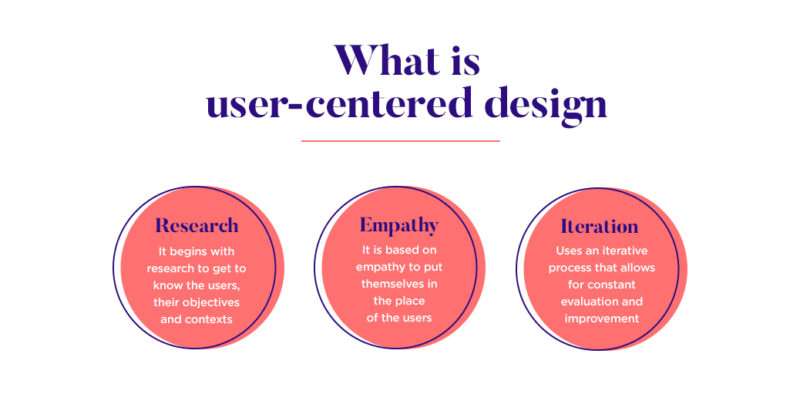
5.3 Adapting to User-Centered Design
In the world of HCI, user-centered design is key.
It revolves around creating interfaces that prioritize the needs and preferences of users, ensuring a seamless and intuitive experience.
Designing with the user in mind is a fundamental principle that guides HCI professionals.
By developing user personas and understanding the unique requirements of target audiences, designers can streamline the development process and enhance user satisfaction.
The goal of any user-centered design approach is to align the interface with the user’s objectives.
Whether it’s a gaming app, a banking platform, or a streaming service, the user’s goal must always be at the forefront.
Designers work diligently to simplify interactions, making it easy for users to achieve their objectives.
The interface itself plays a pivotal role in HCI.
Designers carefully consider layout, navigation, color schemes, icons, and graphics to ensure clarity and usability.
5.5 Keep Things Simple
One of the major problems that tend to crop up in the field of design for apps and devices alike is trying to be too unique.
People want to do things differently just for the sake of creating a unique interface for interaction.
Just be warned, this can be dangerous. People have become accustomed to certain things from design, particularly for mobile apps and websites.

Photo Credit: justinmind.com
At this point, people know intuitively how to navigate most websites, as long as they are designed with an interface and interactions similar to other sites. The same is true of most apps.
Trying to incorporate well-established designs could throw users off and lead to frustration.
Although designers might want unique elements, they need to be careful when choosing to add them.
PRO TIP:
Think of using an app like driving a car. You should be able to get in any car and know how to drive it. The steering wheel, HUD display, gear shift, pedal and brake—these should all be exactly where you would expect them to be.
Sure, automobile makers have some wiggle room to get creative with their designs, but overall, everything should be familiar to drivers, as it should be with app users.
Human-computer interaction is one of the most important elements in today’s technologically driven world.
All devices, apps, pieces of software, etc. should be run through HCI testing to ensure they will work properly for the widest possible audience.
Just as with all of the other elements of app or device creation, the interaction between the user and the device needs to be considered and tested carefully and thoroughly.
Putting in the effort early in the stages of development will save a lot of frustration down the line.
It’s also important to keep in mind that things may not be perfect on the first outing. Take the time to get feedback on the app or device and make the necessary changes before moving forward.
Our Simple Starter package can help you take the right step forward by offering a full technical writeup of your app along with wireframes and research.
What changes in HCI have you noticed the most in mobile app development?