Updated
11 min read
Skills Needed for Software Developer

It’s not an understatement to say that mobile apps have radically transformed the world.
It’s difficult to remember a time when you weren’t able to bank from your phone or shop from your tablet.
However, Apple didn’t even release the first iPhone until 2007, and it was sometime later that the mobile app economy truly came into play.
Today, mobile apps are everywhere.
There’s an app for almost every purpose imaginable, from consumer-facing options to back-office utilities. And that diversity is only increasing.
With the meteoric rise of mobile apps, businesses, entrepreneurs, developers, and startups are increasingly interested in creating mobile apps.
But what skills does it take to get started?
In this article, we’ll explore the software development skills necessary for successful mobile app development.

Table of Contents
- Programming Languages
- Which Language Should I Learn First?
- Computer Proficiency
- The Importance of Choosing the Right Platform
- Back-end Computing
- User interface Design
- The Rules of Good UI Design
- User Control
- User Interaction
- Decision-making
- The Significance of Design Consistency
- Cross-Platform Skills
- Internet of Things (IoT)
- Agile
Chapter #1: Programming Languages
All mobile app developers must have programming skills. That requires learning programming languages.
Of course, many different languages are used today, and some of the most in-demand include the following:
- JavaScript
- Java
- C++
- C#
- HTML5
- Objective-C
- Swift
- CSS
- Python

The more languages a programmer knows, the wider the range of apps they can build and the more ecosystems they can support.
PRO TIP:
For most developers, learning these languages will require training, either on your own or through a formal education course.
1.1: Which Language Should I Learn First?
Unsure where to begin learning programming languages? Just remember that there’s no one-size-fits-all answer, but here are a few tips to help you get started.
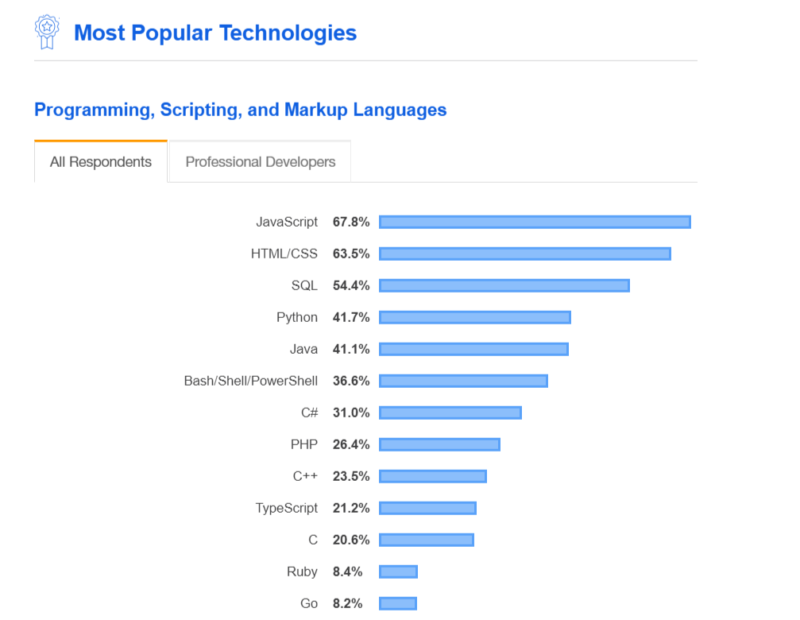
Python is considered one of the easiest languages to learn, and many programmers consider it a fun language. It also uses normal English syntax rules.
JavaScript is one of the more versatile programming languages out there and makes a good primary language.
Java is another programming language that’s easier to learn than others, including C++, and does not have the same strict syntax requirements you will find with some languages.

Photo Credit: insights.stackoverflow.com
And If you intend to build apps for the web, then HTML5 is the best place to start.
This list could go on and on because each language has at least some advantages over others. There is no one-size-fits-all solution because mobile app development projects are so varied.
Chapter #2: Computer Proficiency
Software developers must know at least one programming language, but they also need to be familiar with key computer platforms.
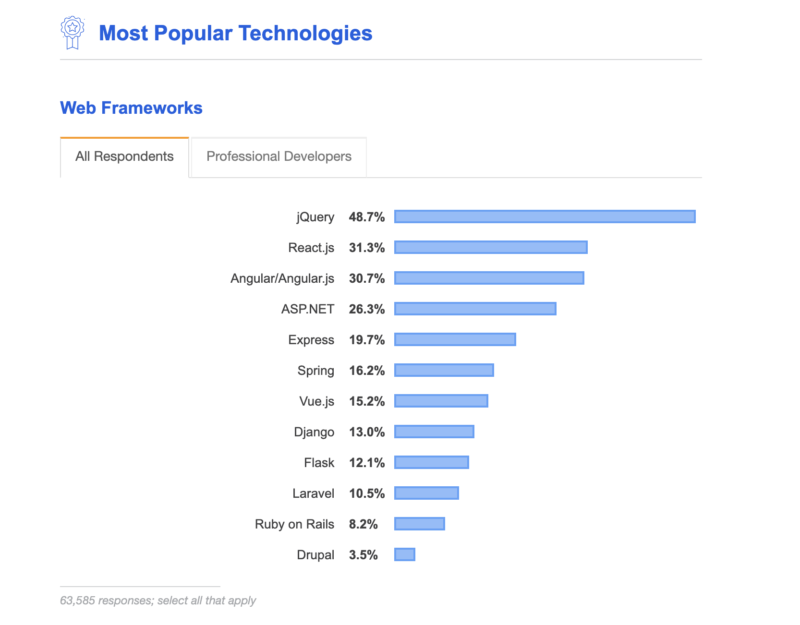
Think of it this way: programming languages are the tools you’ll use. Software is the workshop in which you’ll put those tools to use. The right software development tools can make or break an app’s success.

Photo Credit: insights.stackoverflow.com
Some of the most common platforms in use today include the following:
- Appy Pie
- Zoho Creator
- AppSheet
- Appian
- Appery.io
2.1: The Importance of Choosing the Right Platform
In the ever-evolving landscape of mobile app development, choosing the right platform can significantly impact your app’s success.
Each platform has its strengths and limitations, so it’s important to align your choice with your app’s objectives and target audience.
To make an informed decision, consider factors like your app’s purpose, the user base you want to reach, and the features you plan to incorporate.
Whether you opt for a user-friendly, no-code platform or a more versatile development tool, selecting the platform that best suits your needs is a critical step in your app development journey.

2.2 Back-End Computing
App developers will need at least some back-end computing knowledge to spot potential bugs and system issues before the app goes live, or before they cause serious issues.
Security, for example, is more important today than at any point in history.
Developers must be able to create secure databases to protect users’ information, as well as the company’s proprietary data. In some instances, regulatory compliance must also be considered.

Photo Credit: medium.com
Then there’s database management – the heart and soul of any mobile app.
Developers must have good database management skills to manage and secure data, protect users’ information, and more.
Other back-end skills include hardware considerations and back-end frameworks.
Chapter #3: User Interface Design
While the world has been caught up in the mobile-first design philosophy, another trend has also emerged.
It’s equally important and bears directly on whether an app will be successful or not.
We’re talking about user interface (UI) design.
The user interface encompasses everything that a user will interact with while using the app. That includes all the controls, features, and functions, but also how ads will display if the app is ad-supported.

The goal of good UI design is simple:
Design an interface that is simple, aesthetic, and easy to use.
3.1: The Rules of Good UI Design
According to Adobe, there are four golden rules of UI design:
- Place users in control
- Make interaction comfortable
- Reduce decision-making
- Ensure consistency
Now, let’s take a closer look at each of those four.

3.2 User Control
When a user opens an app, they should feel like they are in control. Automation is great, and walk-throughs or tutorials are often necessary. However, users should feel like they are in control.
How do you achieve that?
A lot goes into ensuring that users feel like they’re in control of the app experience. One of the most important elements is to ensure that they can undo what they’ve done, whether that’s taking an action or navigating to another screen.

Photo Credit: geeksforgeeks.com
When they know that the environment is forgiving, users are more willing to explore, try new features, and get to know the app’s capabilities. Other ways to empower your users include:
- An easy to use interface
- Provide feedback
- Clear system status visibility
- Accommodation for different skill levels
3.3 User Interaction
User interaction should be comfortable and confident. Users should be able to choose a function with a minimum of fuss and hassle.
Achieving that will require a few specific steps, including the following:
- Eliminate Unnecessary Elements – Remove any elements that are distracting or aren’t necessary for the user to achieve their goal.
- No Repetition – Want to drive your users crazy? Ask them to repeatedly enter the same information.
- Language – Make your language accessible and avoid jargon and industry or system-specific terms.
- Focus on the Important Stuff – Design the most important elements to take up more screen real estate so they stand out to your users.
- Accessibility – Ensure that the interface is accessible for all users, including those with low vision, hearing impairments, and more.
- Good Metaphors – There’s a reason that the home icon looks like a house and the trash icon is a trash bin. Use good design metaphors to make the interface easier to use.
3.4 Decision-making
Want to create an app that users love to leave? Force them to make decision after decision.
Mobile apps with high cognitive loads force users to work too hard to use them and will be abandoned.
So, how do you ensure that you create an app that does what’s necessary without burdening users with too many decisions? Here are a few tips to help out:
- Chunking – Chunking is used in many different industries to break large pieces of information or action into smaller pieces. Chunking for sequences of information or actions in your app helps reduce decision-making.
- Fewer Steps – Make sure that actions can be completed with the minimum number of steps. Shoot for three or fewer.
- Focus on Recognition – Make design elements recognizable, rather than forcing your users to recall what new elements are designed to do.
- Visual Clarity – Focus on promoting visual clarity. Do that by reducing the amount of information presented at any time, making things look like how they work, and organizing content correctly.

3.5 The Significance of Design Consistency
Design consistency plays a major role in ensuring an exceptional user experience.
From visual aesthetics to functional elements, maintaining a consistent design throughout your app is key.
It builds trust with users and helps them navigate the app seamlessly, making for a more user-friendly experience.
Consistency extends beyond the surface.

It also involves adhering to industry standards, following established design patterns, and using familiar terminology.
By doing so, you not only create an aesthetically pleasing app but also one that feels intuitive and comfortable for users.
This balance of visual and functional consistency is the hallmark of successful mobile app design.
Chapter #4: Cross-Platform Skills
Once upon a time, you could develop an app for just a single platform and achieve success. Today, that’s not the case. Even enterprise apps for in-house use need to be cross-platform functional.
For developers, that means learning cross-platform design skills is crucial.

Photo Credit: appacademy.io
Here are a few examples of cross-platform skills that developers should build to help them deliver the best results:
- Knowing the right languages for iOS, Android, Windows, and the web
- Knowing which tools can translate apps for different platforms
- The ability to re-use code where possible
- The ability to test on different platforms
Why not just port a native app onto another platform?
It’s possible, but it leads to immense challenges. It also creates apps that don’t necessarily work as well as they should.
Chapter #5: Internet of Things (IoT)
The Internet of Things is here and growing.
You can find it in the connectivity between your smartphone and smartwatch, in your virtual personal assistant, or even your smart thermostat.
Developers need to possess good Internet of Things skills or they risk being left behind very soon.

Photo Credit: appacademy.io
Of course, it can be challenging to determine what skills apply when it comes to IoT devices and mobile apps. We’ve broken things down below:
- App/Device Connectivity – How will the app or device connect to the Internet? Are there hardware issues that will need to be ironed out? What protocols must be in place?
- Security – How will you secure the app or devices against intrusion? Understand that interconnected devices can suffer from attacks made via other devices on the same network.
Mastering IoT-related skills is essential in particular for developing enterprise applications, which often interact with in-house hardware.
Chapter #6: Agile
Agile has been around for a long time at this point and it has made inroads into just about every industry, including app development.
Agile focuses on improving speed and efficiency by breaking the project down into smaller and smaller pieces.

It also allows for other improvements, such as ongoing testing. That prevents apps from being held up in a final round of quality testing.
Ultimately, agile development can save developers time and also money while creating a more transparent process.
Final Thoughts
In the end, app developers should learn to master a very wide range of skills.
These run the gamut from the obvious, like becoming at least conversant in programming languages, to the less obvious, like agile development and skills related to the Internet of Things.
Building these skills requires time and concerted effort. However, there are other options.
Consider our Simple Starter package. It helps you kick off your app design without the need to hit the books and offers a full technical write-up on your app.
What are your thoughts on app developer skills and how have they changed over time?




Your inbox wants some love.
Stay informed with Webiotic latest











0 Comments