Updated
11 min read
Sketch VS OmniGraffle — What They Offer and Which is Better

Fortunately, there are plenty of tools developers and designers use to help them achieve this, such as app design software for easy and quick prototypes for mobile apps without a single line of code.
These tools build the foundation for planning out a mobile app’s layout and architecture, design, graphics and animations, and so much more.
Sketch and OmniGraffle are two popular rapid prototyping and design tools that have several overlapping features, but they also have their specialities and are of focus.
Should you use one over the other, both, or neither?
Let’s take a look at how these powerful tools can help you get started on your mobile app project and which one comes out on top.

Table of Contents
- Getting Started with Sketch
- Sketch Interface
- Prototyping with Sketch
- Collaboration
- Pricing
- Sketch Pros and Cons
- Getting Started with OmniGraffle
- OmniGraffle Interface
- Prototyping with OmniGraffle
- Collaboration
- Pricing
- OmniGraffle Pros and Cons
- Sketch Vs OmniGraffle: Key Differences
Sketch
Sketch has long been the go-to prototype tool for designers and it’s no wonder why.
It’s easy to use with its intuitive interface and low learning curve, and Sketch has some great collaboration features making it a must-have for many designers’ app toolbox.
1.1 Getting Started with Sketch
Sketch is a Mac-only product that requires macOS Mojave (10.14.4) or newer to use.
You can easily download the software from their website, which offers a 30-day free trial (no credit card required).
Since it’s been around for over a decade, Sketch has a ton of free resources to get you started using the software.
Right from their download page they offer a beginner’s guide which documents everything you need to know to start a project, from navigating the interface to making the most out of their extensive features.
Their handy guide also reviews plugins and integrations that can make the software even more powerful and robust.

Here are just a few popular ones:
Chart
This plugin allows you to create elaborate charts with random, tabular, or JSON data right inside Sketch. You can customize your charts easily and change the data seamlessly.
Plant
Plant lets you invite your team members to collaborate on your project and even offers version control features.
Zeplin
This integration allows for collaboration between designers and front-end developers who can share specs and guidelines with ease.
Overlay
If you want a head-start on coding your app, this integration lets you turn your design components into clean React, Vue, and HTML components, which you can handoff to your devs.
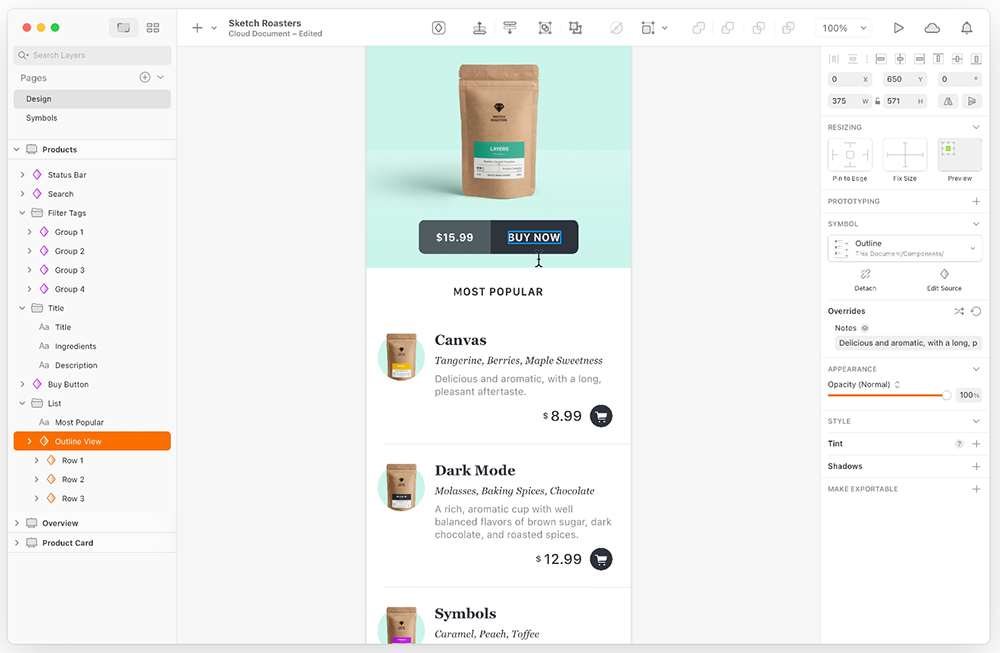
1.2 Sketch Interface
Sketch has a clean and intuitive interface.
If you’re already a Mac user, you’ll find the UI extremely familiar since it’s modeled after other Apple apps like Keynote and Pages.
Unlike other app design software, there are no floating panels.
You have a canvas where you can create your designs, a customizable toolbar that comes with a handy set of defaults, and The Layer List, where you can organize your pages, layers, and artboards.
1.2 Prototyping with Sketch
Sketch has strong prototyping and responsive design capabilities, which is what makes it shine as a UI/UX design product.
Here are just a few ways in which you can transform static screen designs into an interactive prototype for your app:
- Add scrolling to various areas of your app
- Add interactive menus and links
- Add symbols, icons, animations, and other graphic elements
- Link and cross-link various page elements, like menus, sections, and pages
- Preview everything within the Sketch application
- Import source files with text or images
A newer addition to the Sketch app is their Smart Layouts feature which allows you to create responsive components that will automatically resize to fit your content.
To create a truly responsive product design that works on various screen sizes, you’ll still need to manually create variant layouts for these different aspect ratios, but Smart Layouts certainly helps the process.
PRO TIP:
To preview how your app looks on real devices and not just in the Sketch app, Sketch has a free app called Sketch Mirror.
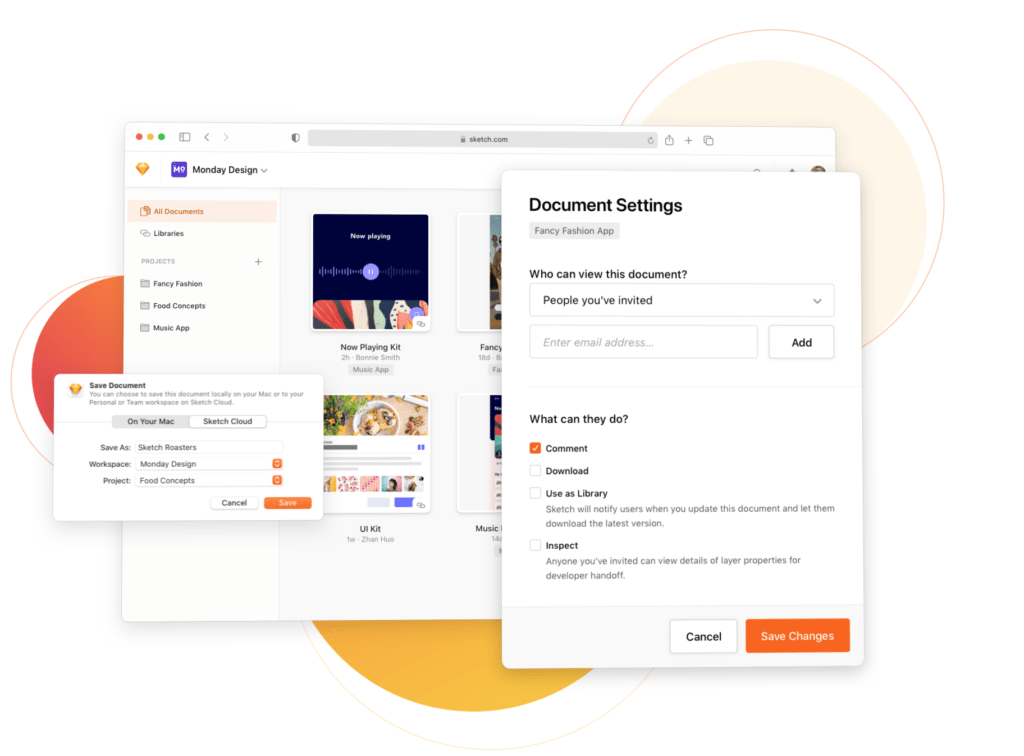
1.3 Collaboration
Sketch is also great for team collaboration and there are several ways to share your designs when you’re ready to get feedback.
The main way to do this is to upload your document to the Sketch Cloud. You’ll get a URL that you can share with anyone to view your document.
You can even set different levels of access. You can allow others to comment, download, or use the libraries of your project.
Giving access to your project library is how you can share all of your assets and presets.
If you want other designers to work on the same Sketch files, you can use integrated plugins like the one previously mentioned, Plant, for file collaboration and version control.

1.4 Pricing
Sketch offers two different pricing options: Standard and Business.
Standard
In the Standard plan (perfect for individuals and small teams), you pay for a one-time license fee of $99, or you can pay $9 per editor a month.
Here is a snapshot of the Individual Plan:
- Easy access to all of your Sketch documents and projects – this includes shared libraries, version histories, and unlimited guests and viewers.
- A native Mac editor with real-time collaboration, prototyping, advanced layouts, and versatile components. You can also work offline and make customizations easily.
- View your projects and documents with ease. Download assets, comment, and discuss. You can also inspect designs.
Business
The Business plan is ideal for organizations and includes everything in the Standard plan, plus:
- Single Sign-On (SSO) capabilities
- Unlimited cloud storage
- Invoice based billing
- Live Chat tech support
- Dedicated Customer Success Manager
- Security reviews and terms may be customized
1.5 Sketch Pros and Cons
Pros
- Variety of plugins and integrations available
- Large community offering free resources
- More intuitive for designers than OmniGraffle with its familiar interface
- Supports team collaboration
- Affordable
Cons
- You need to use plugins to get more responsive design tools
- No repeat grid
- Heavy software can slow down your machine
OmniGraffle
Now let’s jump into another popular software tool for designers called OmniGraffle to see how it stacks up against Sketch.
OmniGraffle is also a prototyping tool, but where it differs from Sketch is that it places an emphasis on diagramming, architecture design, and quick wireframing.
It’s very similar to Microsoft Visio, another diagramming application.
In fact, since Visio isn’t available for Mac, OmniGraffle is largely considered the best alternative.

1.1 Getting Started with OmniGraffle
Omnigraffle is also a Mac-only product and requires macOS 11 or later.
You can download the software from their website which includes a 14-day trial.
OmniGraffle also comes with some useful resources out of the box, but they’re not quite as extensive as those offered by Sketch.
You can add more to OmniGraffle with Omni Automation Plug-Ins, which work with all Omni applications.
Two of these plugin components are:
Actions
These are scripts that perform automation tasks. You can assign them to documents or objects which will run through user interaction.
Libraries
These are JavaScript files that contain very specialized functions and automation routines typically related to a single purpose or topic.
Omnigraffle doesn’t offer quite as many plugins and 3rd party integrations as Sketch, but there are a few, like Stenciltown.
Stenciltown makes it easy for OmniGraffle users to find free stencils to use. These stencils are shared by the community.
Users can search the collection and easily download them from within the OmniGraffle app.
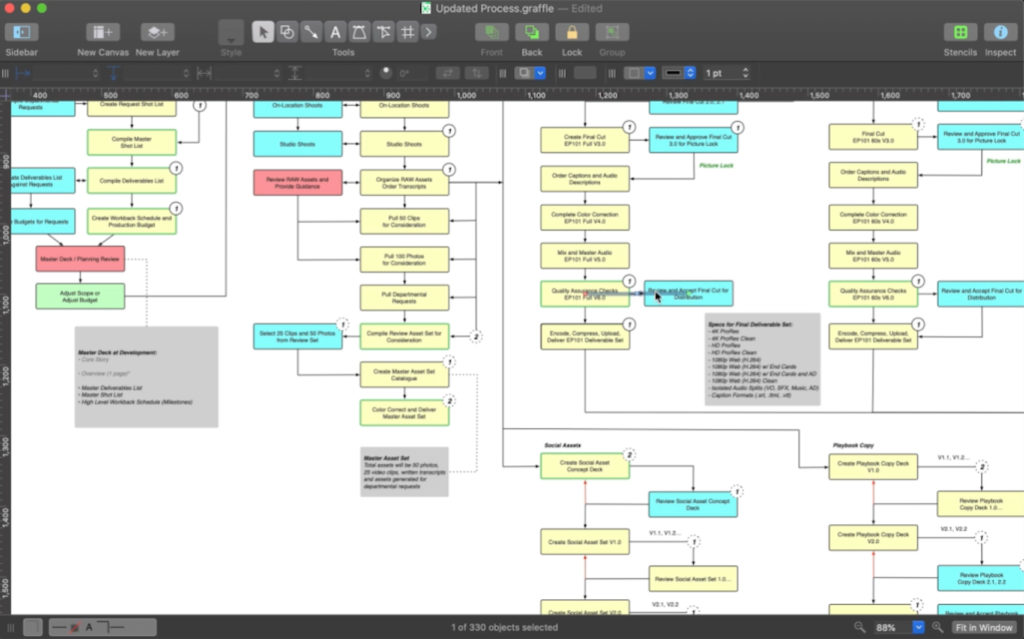
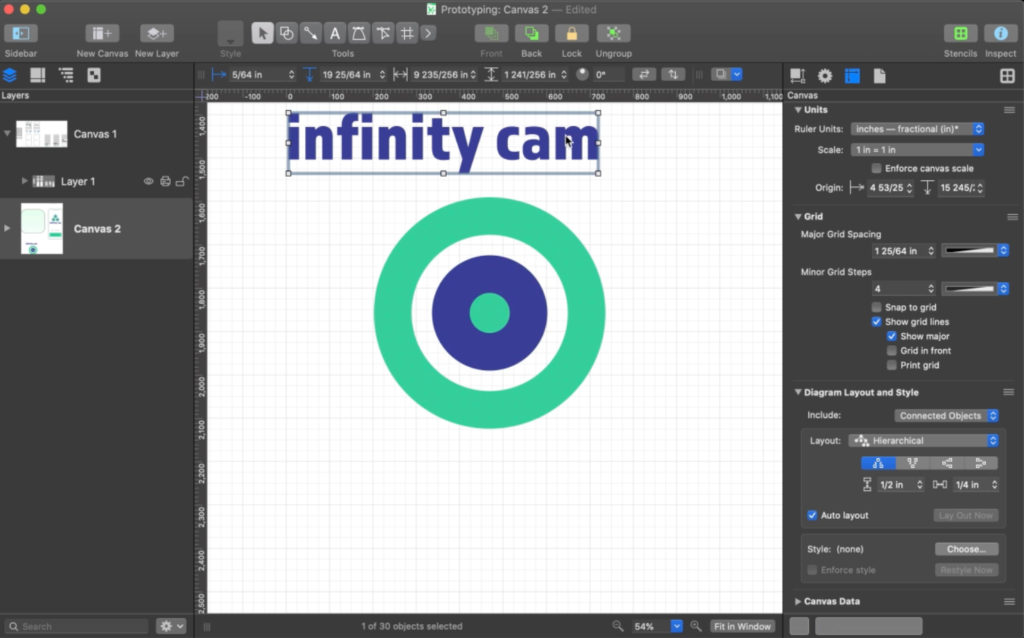
1.2 OmniGraffle Interface
The OmniGraffle interface is very user-friendly, organized, and easy to use.
A key feature of the app is its ability to create templates and stencils to compartmentalize various components so you can use them again in other projects.
This can save you time when you’re creating your designs and it gives you more control over your project when your goal is to design several interfaces that work together.
Like Sketch, OmniGraffle also uses an infinite canvas in your document which can have multiple layers.
You can also share these layers so that they appear on multiple canvases of your project.
1.3 Prototyping with OmniGraffle
OmniGraffle offers powerful prototyping features, many of which are similar to what Sketch offers.
You can have clickable prototypes, you can link various elements like buttons and page regions within the same document, run scripts, export PDF or HTML versions of your document and so on.
By default, all objects on your canvas are set to “do nothing”, but you can easily add an action like, “Opens a URL”, “Shows or Hides Layers”, and “Jumps Elsewhere”.

1.4 Collaboration
While you can export your files to share them with team members, there is no ability for real-time team collaboration with OmniGraffle.
You’ll also be hard-pressed to find any information about how to best collaborate with others on your OmniGraffle files, unlike Sketch which offers version control plugins to allow for efficient team editing and collaboration.
With OmniGraffle, it is easy however to export portions or all of your artboards to other team members to get feedback.
1.5 Pricing
Omnigraffle has two pricing models: Subscription and Traditional.
Subscription
This model offers the latest version of the OmniGraffle app, allowing every feature on every platform – including Pro features.
It costs less up front and requires macOS 11, iOS 14, and iPadOS 14 or newer.
It costs $12.49 a month or $124.99 a year.
Traditional
This model is a bit more of an investment and costs more up front, but you’ll save more money in the long run.
Users can choose between their Standard and Pro editions.
Requires macOS 11 or newer.
The cost is $149.99 for the standard edition or $249.99 for the Pro edition.
PRO TIP:
OmniGraffle Pro comes with more advanced tools, but the standard edition is very robust and can stand up on its own quite well.
If you’re unsure which is better for your specific needs, start with the standard edition. You can always upgrade later.
1.5 OmniGraffle Pros and Cons
Pros
- One of the best tools for creating diagrams on Mac
- Easy to use and great set of features
- Clean and organized interface
- Pre-designed templates available for quick access
Cons
- No real-time team collaboration available or version control
- Not as beginner-friendly as Sketch
- Doesn’t sync with other prototyping or wireframing tools
- More expensive than competitors
Sketch Vs OmniGraffle: Key Differences
Sketch and OmniGraffle are very similar in the solutions they offer.
They’re intended for designers and developers to quickly and easily create wireframes and prototypes.
With that said, they each have their specialties.
OmniGraffle is much more lightweight than Sketch and comes out on top when it comes to mapping, diagraming, and flowcharting.
It has a simple interface that allows users to create complex architectural blueprints if needed, which Sketch falls short on.
Sketch, on the other hand, is a long-time designer’s favorite for a lot of reasons.
It’s familiar interface for Mac users makes it easy to create prototypes, and it also has a huge community.
You can download web templates, plugins, various UI elements and integrate with 3rd party apps to create robust prototypes.
It’s a very capable replacement for more heavy software, like Photoshop. Anyone with a design background can easily dive into Sketch for mobile, web, and UI design.
PRO TIP:
Both applications offer a free trial. Use it!
If you don’t love the interface of one software, try the other.
Spend some time with each application to see for yourself where they fall short because neither is perfect.
Final Thoughts
It’s important to find and use the right prototyping tools for your project, and trust me, it’s worth the money and it’s worth the learning curve.
But if you’re working with a team experienced in building mobile apps, chances are, they’ll already be familiar with some of these popular tools, like Sketch and OmniGraffle.
Let us help you move forward in the design and technical process with our Simple Starter package. This includes mockups for your app and much more to get you started on your mobile app journey.




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments