UX / UI Design

Architectural Mobile App Design
Applications are much like buildings, requiring an architectural design for the builder to follow. Each application has several components that must be designed including user-facing items such as the interface and menu structure along with backend systems such as workflows, components, data helpers, utilities, and remote infrastructures. In addition, the mobile app design process must take the advice type, hardware, and operating system into consideration.
Like a building, an app or website is only as strong as its foundation. Webiotic’s architectural designs ensure that everything we build starts with a solid footing.
more?
User Experience
With increasingly crowded app stores and billions of websites vying for attention, modern users have plenty of choices — and they’re becoming more sophisticated and discerning. Not only must you make a favorable first impression in a matter of mere seconds, you must deliver a top-notch user experience at all times.
User experience design is a challenging endeavor that covers both the usability of the product and the pleasure your users will get out of using it. Webiotic’s projects include user experience design as a core component of the architectural mobile app design. We conduct user research, identify their preferred interaction patterns and behaviors, run usability tests, and develop personas and user journey maps.
more?


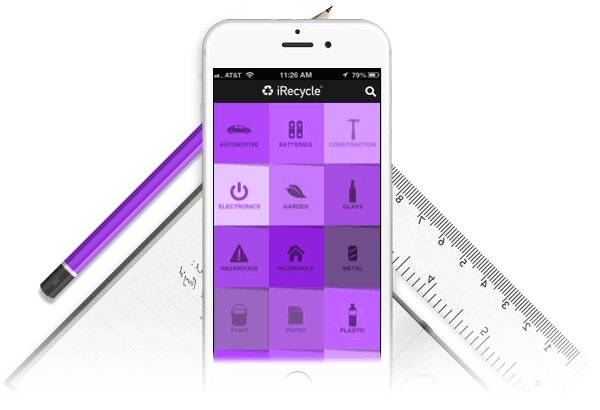
User Interface
The user interface is the most visible component of any design. It’s front and center, presenting users with information, interactive elements, navigational choices, and more. Essentially everything the user interacts with is part of the user interface. While the user interface and the user experience are intricately linked, Webiotic works to ensure that each is strong in its own right. That they complement and support one another.
Because the user experience is intimately interwoven with user interface design, Webiotic values simplicity and intuitiveness in our user interface designs.
more?
Proof of Concept
Sitting between wireframing and active development is the proof of concept phase. This phase is necessary in select scenarios, particularly for highly innovative projects that have never been attempted. Proof of concept, does just that; it proves that the concept works and can be successfully developed.
When providing proof of concept, Webiotic focuses on the concepts that need to be tested and proved. This tight focus enables us to ensure the designated mechanism works as envisioned. For example, if the concept we need to prove involves a new mechanism for ordering movie tickets, we will develop a prototype showcasing the ticket ordering mechanism.
more?


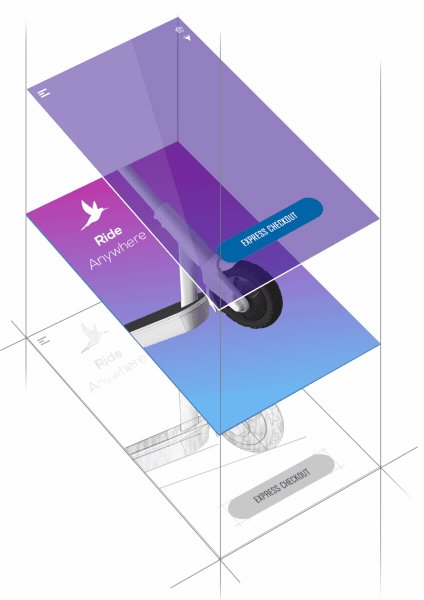
Wireframing Simulation
We use wireframes early in the mobile application design process to establish and test basic structures. Wireframes provide a visual representation of the user interface, helping you to get a much better idea of what the finished product will look like. Graphical wireframes are common. However, we take wireframing to the next level with simulations.