Updated
12 min read
Mobile App Development Terminology You Need to Know

It’s incredibly common for someone to have a great idea for a mobile app, but what’s not so common is moving forward with that idea.
So what’s stopping people from taking the next step?
It’s actually not too hard to imagine why. After all, the app development process has so many moving pieces.
Sure, there’s the design and coding of the app to think about, but there’s also app architecture, marketing, testing, and app store submission to consider.
In short, there’s a lot involved in a mobile app’s success.
The very first step you should take before diving in head-first is understanding the terminology involved.
In this article, we’ll review the most important mobile app development terminology you need to know about when building an app.

Table of Contents
- Types of Mobile Apps
- Native Mobile Apps
- Hybrid Mobile Apps
- Web Apps
- Progressive Web Apps (PWA)
- Design Terminology
- User Experience (UX)
- User Interface (UI)
- Wireframes
- Mockups
- Prototypes
- Development Terminology
- Frontend vs Backend
- Application Programming Interface (API)
- Operating System (OS) or Platform
- Source Code
- Software Development Kit (SDK)
- Android Package Kit (APK)
- Testing Terminology
- Quality Assurance (QA)
- Test-driven Development (TDD)
- Regression Testing
- Bugs
- Emulator
- Beta Testing
- Marketing Terminology
- Conversion
- Retention
- Push Notifications
- App Store Optimization (ASO)
- Target Audience
Chapter #1: Types of Mobile Apps
Rather than creating a daunting list of app development terms to know about, we’ll be breaking it up into sections that make sense, starting with the types of mobile apps you can build.
When you say you want to build a mobile app, what type? Let’s look at the options.

1.1 Native Mobile Apps
The term “Native apps” refer to mobile applications that are developed specifically for a particular platform or operating system, like iOS or Android.
These apps are written in the programming languages and frameworks supported by the target platform, utilizing its native capabilities and features.

These types of apps are optimized to offer superior performance, seamless integration with device functionalities, and a consistent user experience.
By leveraging the platform’s native APIs, tools, and resources, native apps can access device-specific functionalities like camera, GPS, and push notifications, delivering a high level of performance and responsiveness.
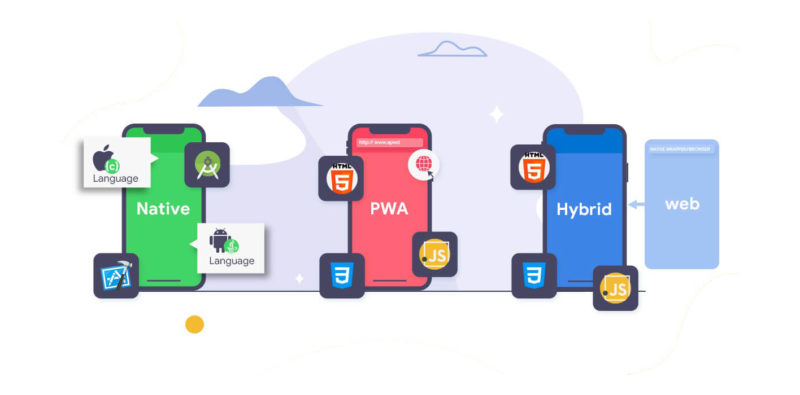
1.2 Hybrid Mobile Apps
Unlike native mobile apps, hybrid apps can be used on various platforms while only requiring one codebase.
It can be installed on devices, looks and feels like a native app, and works by accessing the device’s hardware and internal API
In short, it’s a blend of native and web apps.
Having just one codebase that works on several platforms means less development time, which of course will save you money, but hybrid apps aren’t as fast when compared to native apps.

1.3 Web Apps
Web apps, also known as web applications, are apps that are accessed and run through web browsers.
Unlike native apps, web apps are not installed on a user’s device but are hosted on a remote server and accessed over the internet.
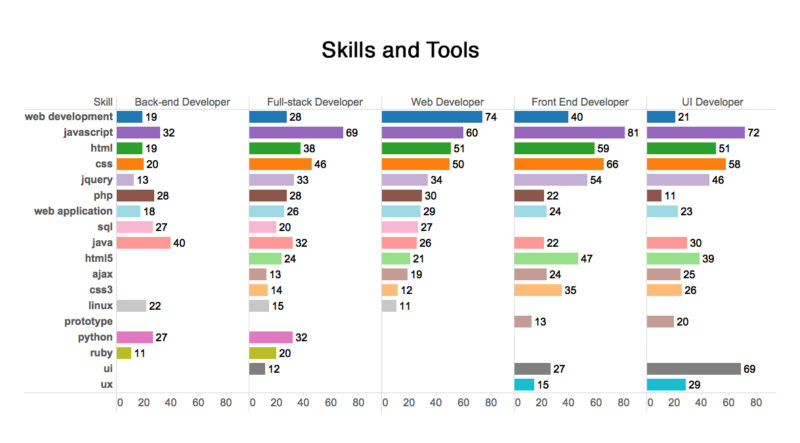
They’re built using HTML, CSS, and JavaScript, and are designed to be compatible with different devices and operating systems.

Photo Credit: careerfoundry.com
Web apps offer the advantage of cross-platform compatibility, allowing users to access them from various devices with internet connectivity. They eliminate the need for app installation or updates, as they can be instantly accessed through a web browser.
Web apps can range from simple tools to complex applications, offering a wide range of functionality and interactivity, including e-commerce, collaboration tools, content management systems, and more.
1.4 Progressive Web Apps (PWA)
Progressive web apps, or PWAs, are web apps that come with some extra features that help provide the best mobile user experience.
It can use most native app features, offers faster services due to caching, works offline, and it’s more discoverable due to SEO since it resides in web browsers.
Chapter #2: Design Terminology
The design has to do with the appearance of a mobile application. Here is some terminology you’ll come across that relates to mobile app design.

2.1 User Experience (UX)
UX refers to the overall experience a user has with the mobile application. Whether or not an app has good or bad UX is determined by how easy or hard it is for them to navigate the app and complete tasks.
Good UX involves creating an intuitive user flow that encourages them to take an action, like click a button or buy something.
Creating good UX involves researching your target audience’s pain points, the market, and the competition.

Photo Credit: medium.com
2.2 User Interface (UI)
UI is all about the app’s layout and how it looks, which of course will affect the UX.
This includes color palettes, animations, graphics, buttons, typography, and other elements in the app.
These design elements are important in creating a good user experience and should take into account the target audience.

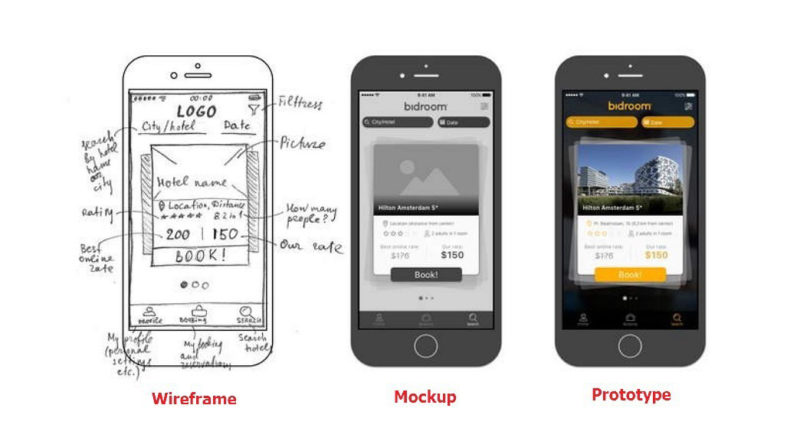
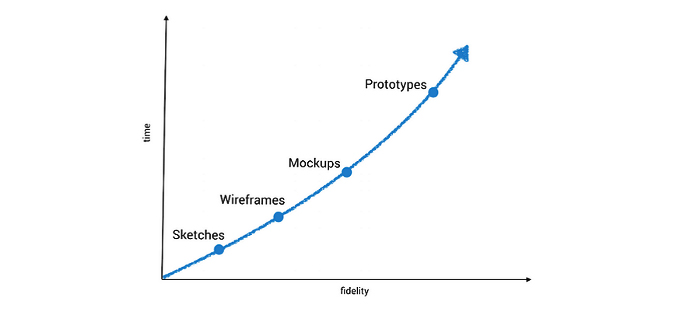
2.3 Wireframes
A wireframe is a representation of an app’s design, but it’s low-fidelity. It’s a very basic visual depiction of the app that serves to convey high-level concepts of the app’s functionality.
2.4 Mockup
A mockup is a step up from a wireframe and is a more realistic visual design that better represents how the app will look.
A mockup might include design elements like colors, logos, and icons.

2.5 Prototype
A prototype is a high-fidelity, interactive simulation of the mobile application.
Prototypes are often used to get feedback from real users about the app and the experience they have with it.
A prototype takes more time to produce than wireframes and mockups, and includes navigation and interactive elements.

Chapter #3: Development Terminology
So you might be familiar with some development terminology like coding and programming languages, but there’s much more you should know about.

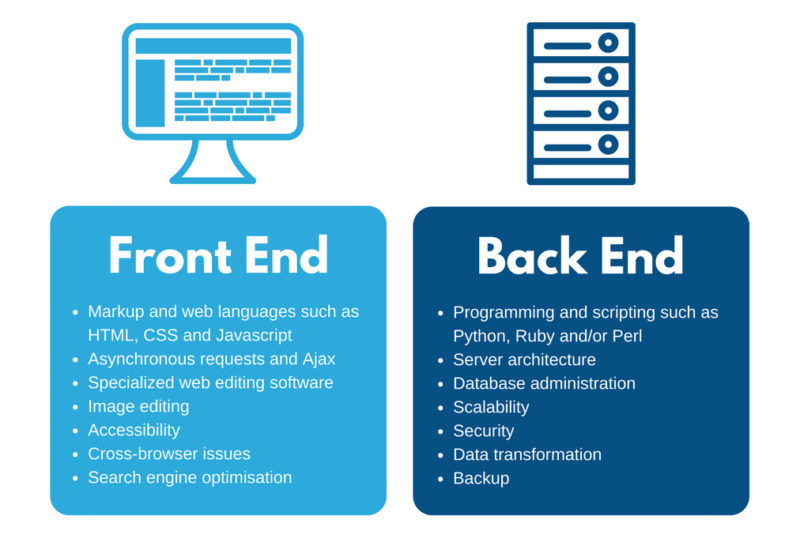
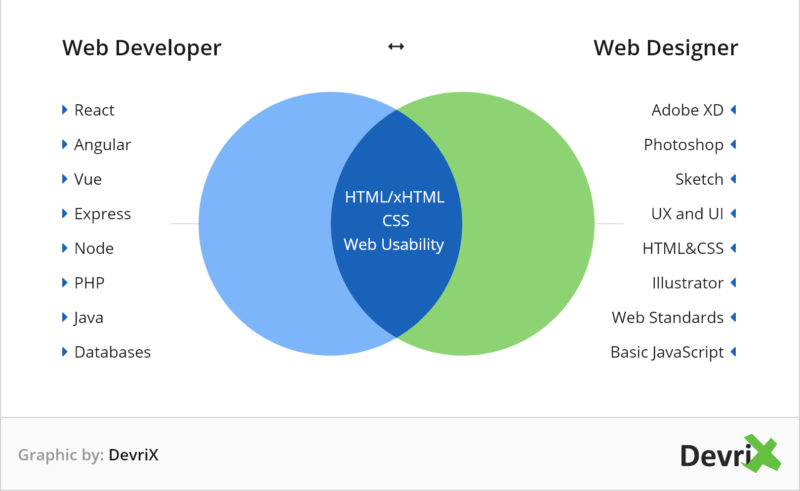
3.1 Frontend vs Backend
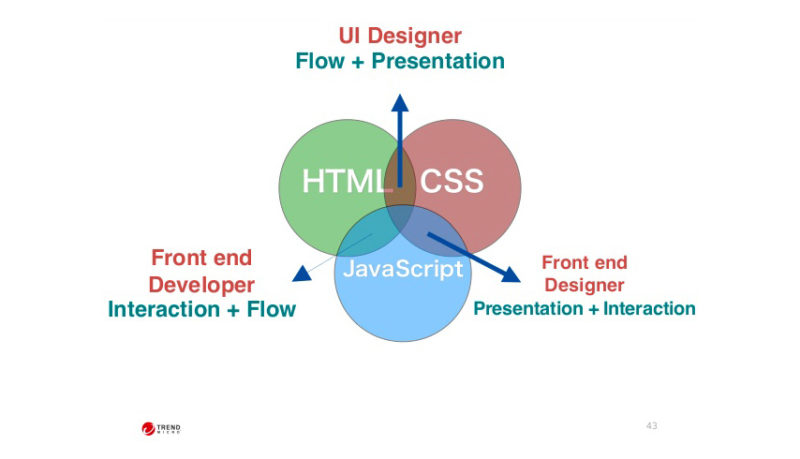
Frontend development focuses on the visual elements of the app that users interact with, also referred to as client-side.
This includes developing features like navigation, buttons, and pretty much anything that enhances the app’s usability.
The frontend uses HTML, CSS, and JavaScript to run smoothly.
Backend development focuses on what users don’t see, also referred to as server-side since it addresses server-side application integration and logic.
Backend developers are in charge of things like applications, servers, and databases, which require the use of backend programming languages like Java or PHP.

Photo Credit: francescolelli.info
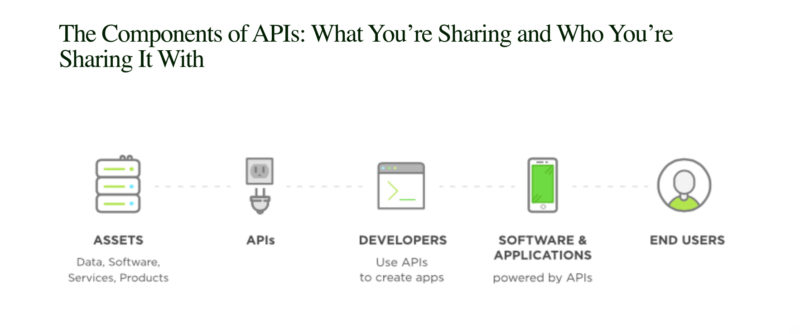
3.2 Application Programming Interface (API)
An API is essentially a structured way in which programs talk to each other to accomplish different things.
It’s a way for programs to interact with other programs and can be created for applications, libraries, and operating systems.
One example of a common API is weather data. Instead of coding a weather feature from scratch, mobile apps can use available weather data APIs to integrate into their app.

Photo Credit: upwork.com
3.3 Operating System (OS) or Platform
When building an app, you’ll need to know what OS you’ll be building it for. The OS is the software running on mobile devices, such as Android for Google devices and iOS for Apple devices.
You’ll often hear the mobile app terms “OS” and “platform” used interchangeably. They essentially mean the same thing and are referring to the OS software.

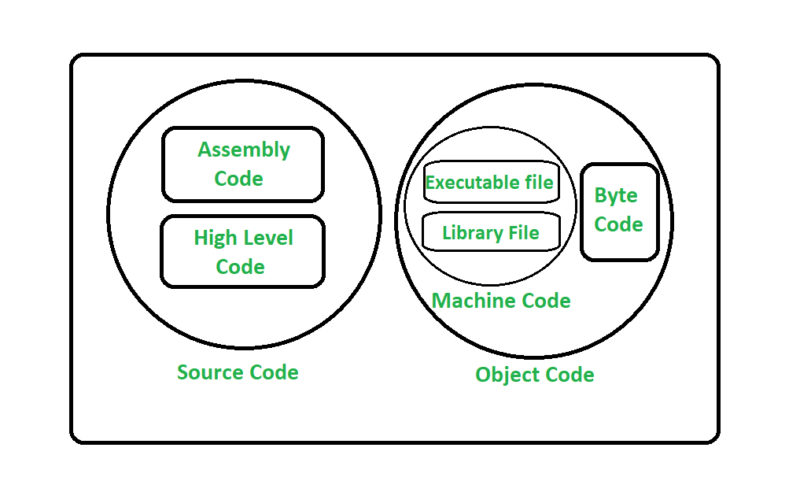
3.4 Source Code
The source code of your app is a set of instructions written and developed by your app’s programmers using a programming language. In other words, it’s the source of a program.

Photo Credit: geeksforgeeks.com
3.5 Software Development Kit (SDK)
This is a set of development tools and programs your developers can use to create applications for specific platforms.
This programming package can include a wide variety of useful things, like documentation, libraries, code samples, guides, and more to aid in the development process.

3.6 Android Package Kit (APK)
An APK is a set of tools used by developers that’s specifically for the Android environment. It’s what Android uses to distribute and install mobile applications.
Chapter #4: Testing Terminology
Testing is an extremely important step in the app development process. Let’s take a look at some common app testing terminology.

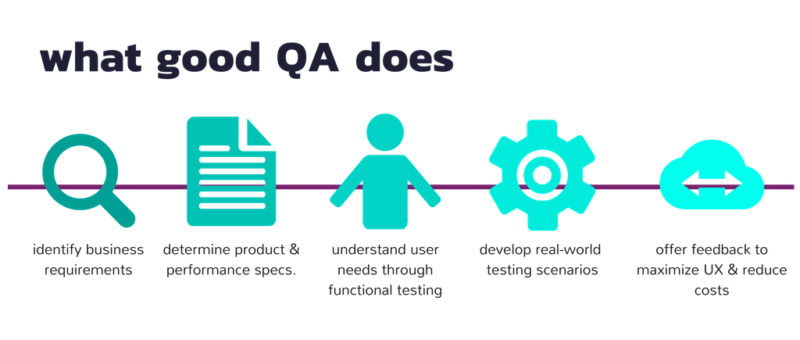
4.1 Quality Assurance (QA)
QA is the process of ensuring that you’re delivering the best possible product to your users through testing.
This process is important because it prevents bugs and mistakes from appearing in a mobile app, so it should be carried out throughout the development process.

Photo Credit: qualitylogic.com
4.2 Test-driven Development (TDD)
TDD is an important element of app testing that involves creating test cases to validate what the code will do.
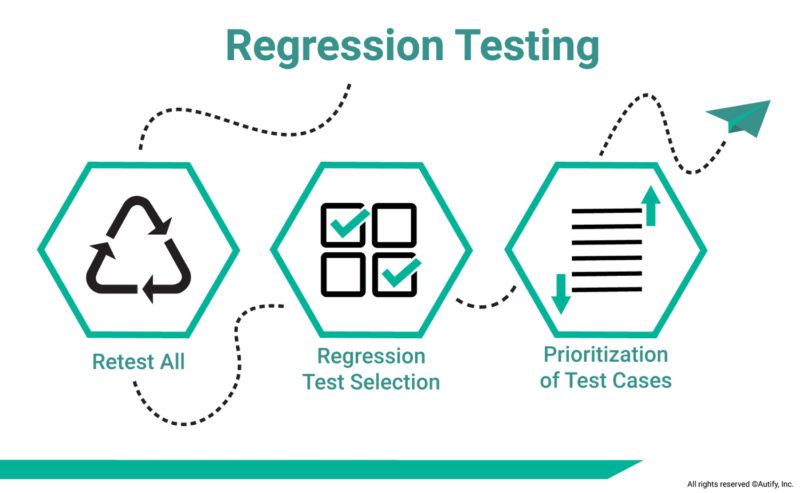
4.3 Regression Testing
This is a type of testing that confirms that new code doesn’t have any adverse effects on existing code and features.

PRO TIP:
It’s a good idea to conduct this sort of testing after each app development sprint to ensure new app features play nicely with current functionalities.
4.4 Bugs
This is a term you’ll be hearing quite a bit when developing an app, and it simply refers to any errors or unintended behavior in the app. Bugs are inevitable, which is what makes testing an app so important.

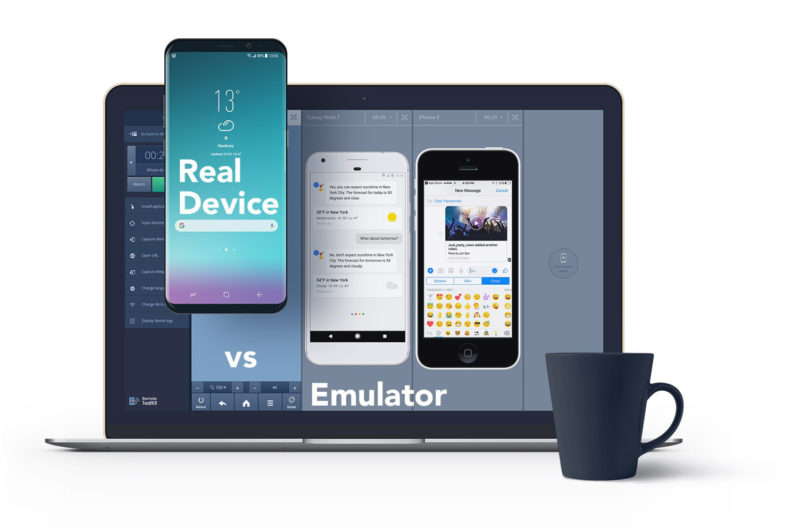
4.5 Emulator
Emulators are software that allows you to mimic a specific device on your workstation for testing purposes. After all, there are tons of Apple and Android devices out there, so you can’t expect to purchase them all for the sake of testing.
The Android Emulator is one popular example that allows you to set up virtual Android devices on your workstation for testing in the development cycle.

4.6 Beta Testing
Beta testing is the process of testing a pre-release, nearly finished version of your mobile app. Your target users will evaluate your app to ensure it meets your testing goals.
Chapter #5: Marketing Terminology
Marketing is another important phase of the app development cycle. So let’s go through some common terminology related to marketing.
5.1 Conversion
A conversion means that your user has taken an intended action that benefits your business, such as downloading your app or making an in-app purchase.

5.2 Retention
Retention in mobile app marketing is about keeping your users happy so they don’t leave or abandon your app.
Some strategies that are common to keep users coming back include in-app messaging, push notifications, surveys, and loyalty programs.

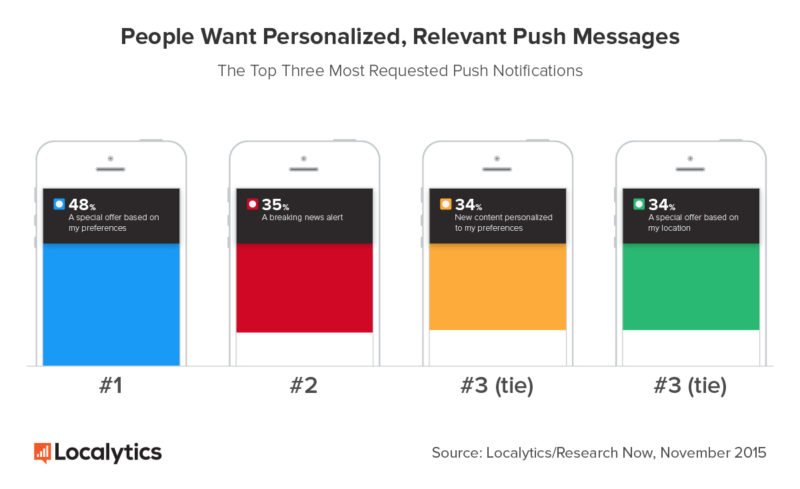
5.3 Push Notifications
A push notification is a message that pops up on a mobile device, sent by a specific app on a user’s phone. You can send your users a push notification at any time, and it’s often used for marketing purposes.
Push notifications are a great way to keep users engaged with your app. You can send reminders, alerts, requests for feedback, promotions, and more.

PRO TIP:
Be careful how you use push notifications, as too many can come off as annoying.
5.4 App Store Optimization (ASO)
ASO is the ultimate way in which you can improve your app’s visibility in app stores like Google Play or Apple’s App Store.
There’s a variety of factors that can affect an app’s ranking in an app store, like images, keywords, descriptions, and much more.

5.5 Target Audience
The target audience is exactly what it sounds like, it’s your app’s intended audience. Remember, your app shouldn’t be developed and marketed to everyone. Your app should be created for a very specific demographic, or group of people.
Understanding your target audience is crucial to create an effective marketing campaign for your app.
 de
de
Final Thoughts
As you can see, there’s a lot to learn about when it comes to mobile app development, and learning relevant terminology is a great first step.
After all, when you discuss your project with developers, investors, and other stakeholders, you’re going to want to know not only what they’re talking about, but how to effectively communicate various aspects of your project.
With that said, it’s hard to know everything, especially when it comes to the more technical side of your project.
In our Simple Starter package, we do the heavy lifting by creating a technical write-up of your mobile app idea which can then be presented to a development team.
This package also includes mockups and thorough research on your target audience so you’re ready to take the next step.
Have you created a mobile app before? What was the biggest challenge you faced?




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments