Updated
12 min read
How to Create A Mobile App For Your Website

While having a high-quality website for your business is crucial, it’s just as important to have an effective mobile app strategy to really boost your company’s marketing efforts.
After all, roughly half of total web traffic comes from a mobile device.
Is your business’s website mobile-friendly?
How can creating a mobile app for your website give you an advantage?
In this article, we’ll cover exactly what you need to know about supplementing your website with your own custom mobile app and what you have to gain.
Table of Contents
- Mobile App vs. Mobile Version of Your Website
- Intuitive UI
- Ability to Customize
- Leverage Device Technology
- Benefits of a Responsive Website
- Don’t Use App Builders
- No Code Access
- You’re Bound to their Platform
- The Product is Only Partially Yours
- Third-Party Difficulties
- When You Should Use An App Builder
- Where to Start in Your App Development Journey
- Choose a Platform
- Decide the Goals of Your Mobile App
- Analyze the Competition
- Decide What Features to Include
- Remove Unnecessary Web Components

Chapter #1: Mobile App vs. Mobile Version of Your Website
The first question that pops into any business owner’s head is what to choose—a mobile app for their website or a website that simply adapts to mobile (i.e. a responsive website)?
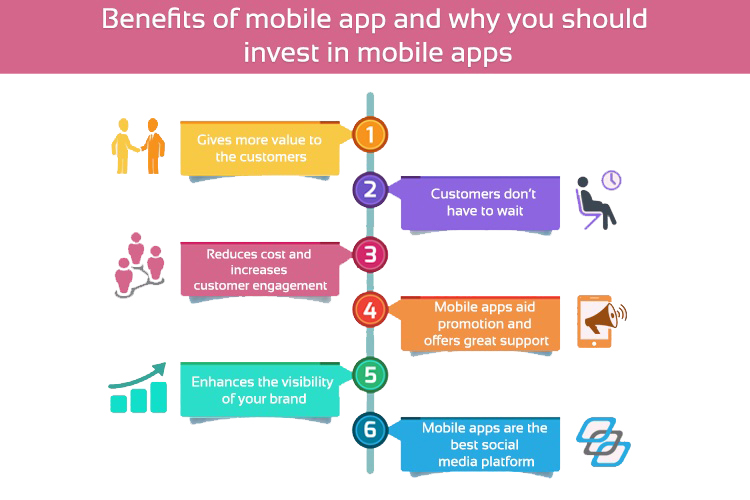
What you need to keep in mind, first and foremost, is that a mobile app offers businesses an opportunity to engage with their users in a new way.

Only offering your users a mobile version of your website isn’t really giving them anything new. It’s just…well, a mobile version of the website!
Nothing exciting there.
Here are a few ways that having a mobile app can really serve your audience.
1.1: Easy and Intuitive UI
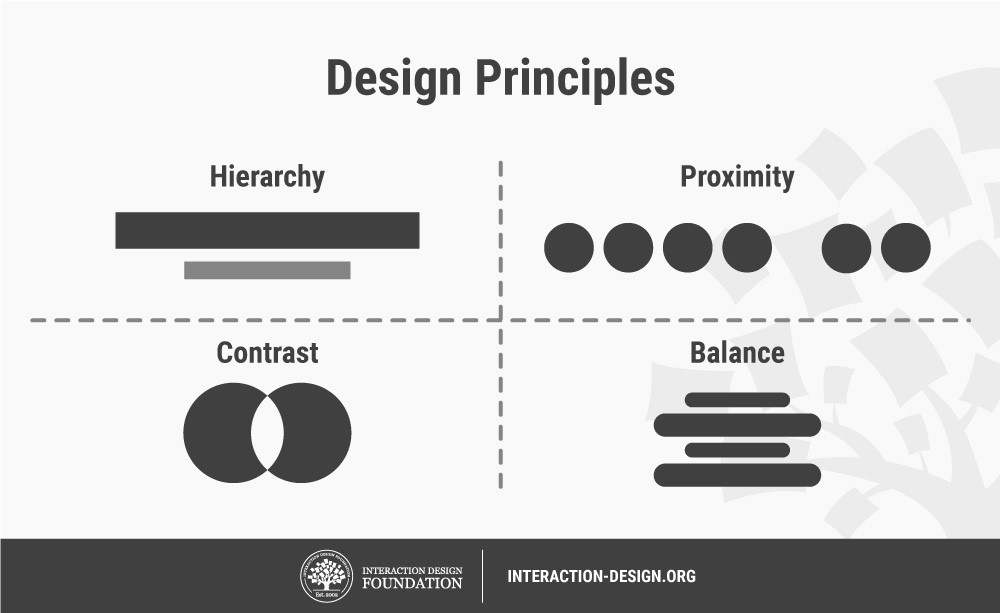
UI, or user interface, is the design process that focuses on looks and style.
In a mobile app, this can include things like buttons, screens you have to navigate through, and forms you fill out.
One of the biggest ways a mobile app can bring value to your customers is through its user interface, which is why it should always be easy an intuitive.

Remember, the goal is for your users to be able to complete every task with ease. This is how you get conversions, right?
You want the mobile experience to feel familiar while also being unique to your app. It’s like getting into a brand new car. It looks a bit different and feels different than your old one, yet it still has enough familiarity that you know exactly how to operate the car.
iOS has very specific guidelines about apps they publish to the App Store. This helps make apps easier to use and intuitive for users.
A responsive website simply can’t guarantee the same standards.
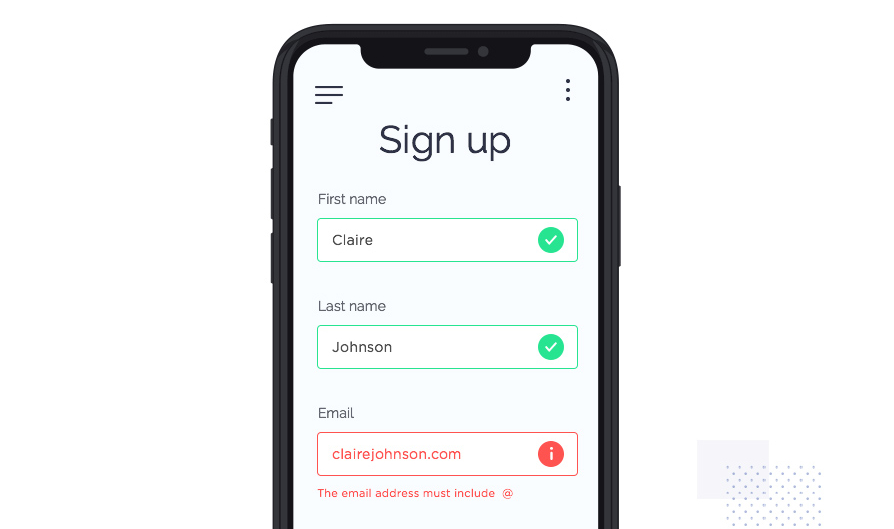
Use a Simple Sign-Up Form in Your App Designs

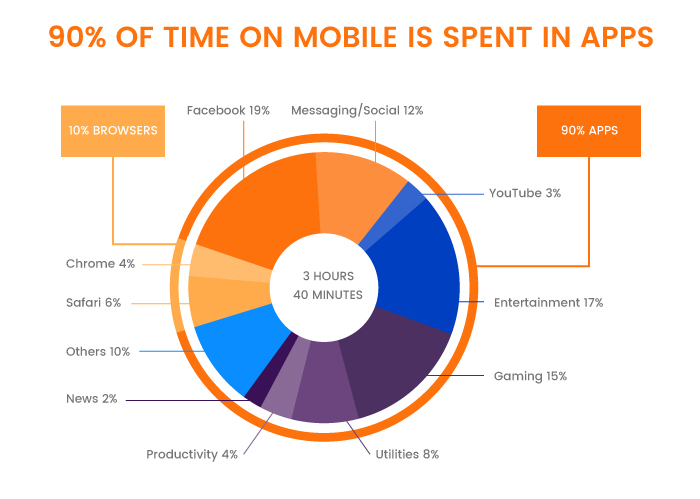
Take a minute to think about the online shopping experience using a mobile app. It’s incredibly easy and completely different from the desktop web experience.
You’ll notice a reduction in the steps involved to make a purchase.
Forms are short.
You can easily scroll through a wide variety of products.

Using an app to shop at your favorite store offers its own unique mobile app experience which differs from the website version, and that’s a good thing.
1.2 Ability to Customize
Another way in which apps serve users well is that they offer more customization.
Users can create a profile, integrate with social media, set up their preferences, and further customize the app in various ways to suit their needs.

Apps can also leverage user data to both personalize and customize offers and recommendations, making the app even more useful.
1.3 Leverage Device Technology
Virtually all apps today come with built-in device features like GPS, location, and one or more cameras.
Offering your audience a mobile app will allow them to leverage these device capabilities to improve their experience with your product.

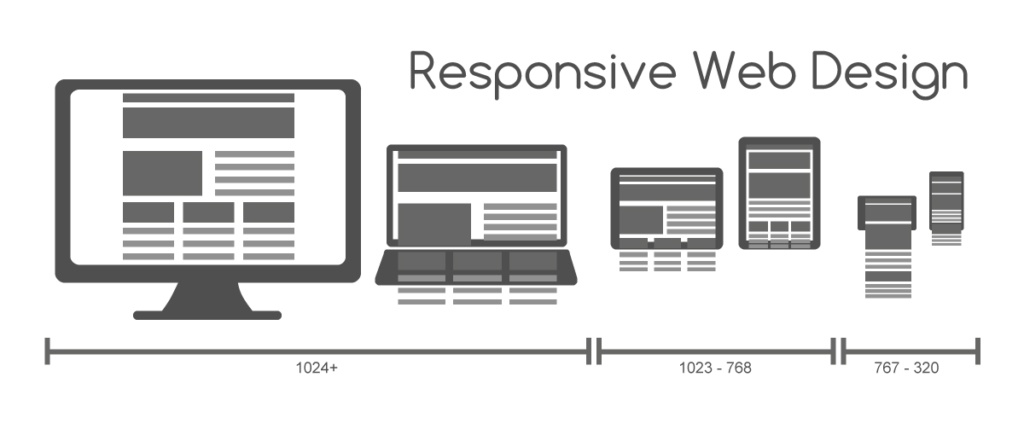
1.4 Benefits of a Responsive Website
So we’ve covered a few reasons why having a mobile app can benefit your business, but what about a responsive website?
Does simply offering a mobile version of your website come with any perks?

Sure!
One of the biggest advantages of opting for a responsive website rather than a mobile app is that it’s available to all users.
You don’t have to worry about which platform you should develop your app for since a responsive website can be accessed by users anywhere and on any device.
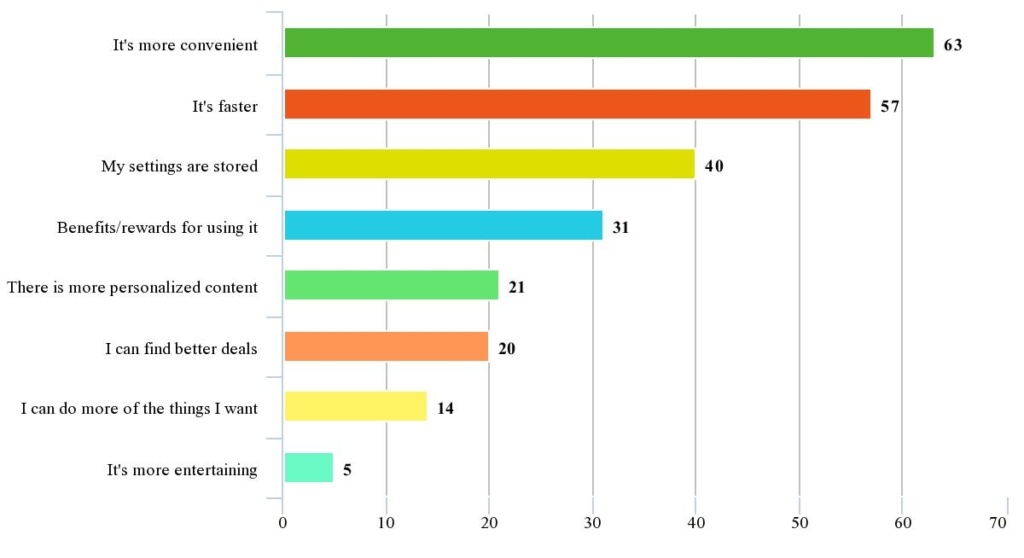
Preference of App vs Mobile Site

As long your website is fully functional and high quality on any screen size, you’re good to go.
This will also save you on the cost of developing an app for iOS, Android, or other operating systems.
PRO TIP:
It’s almost always worth it to invest in creating a mobile app for your website, especially if you’re a business that plans on growing and expanding your audience reach.
Nothing quite compares to the mobile experience an app can bring.
Chapter #2: Don’t Use App Builders
It’s never cheap to create a mobile app, no matter what platform or technologies you use.
However, app builders do offer a low-budget method for developing an app quickly and easily. This type of software can range in price, but it’s always going to be far cheaper than building an app from scratch.
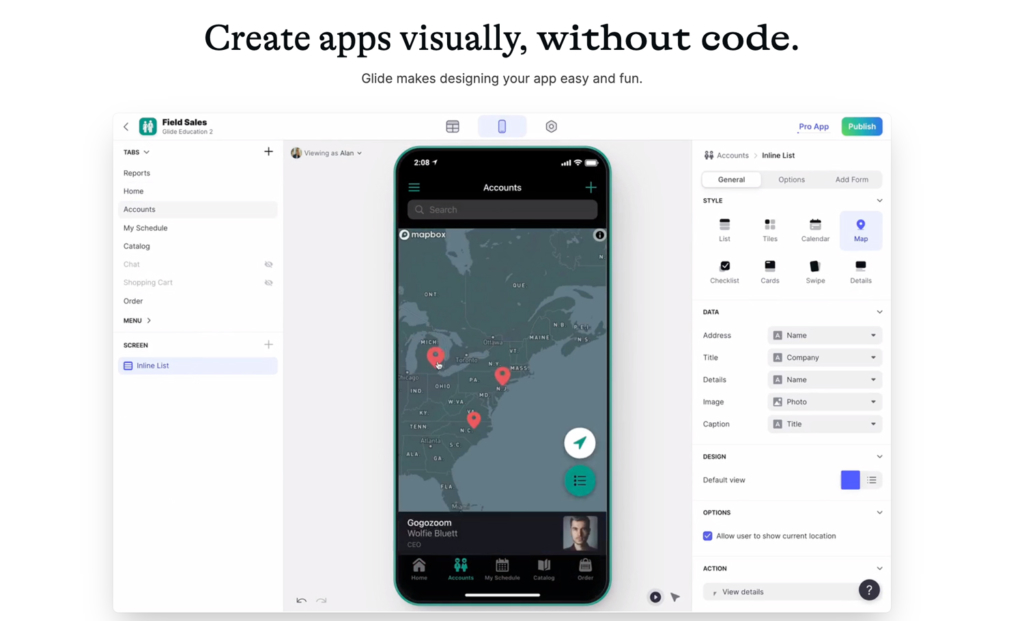
App builders have easy drag and drop features, templates to build from, and more to make the experience as simple as possible.
They’re also great for those with less tech skills, with some requiring little to no coding.
How an App Builder Might Look

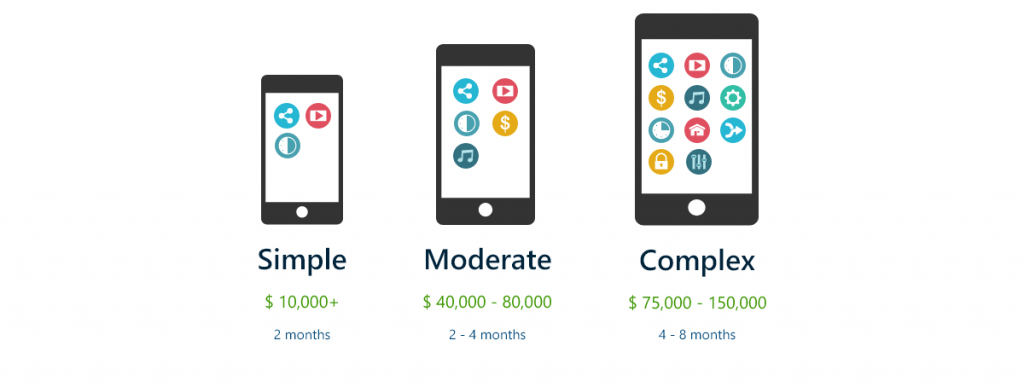
How Much it Costs to Build an App

With that said, you should be aware of the drawbacks before opting for this type of software to build and launch your mobile app.
Let’s take a look at a few.
2.1: No Code Access
Many app builders offer limited access to the code, making it difficult, if not impossible, to customize your app beyond the app builder’s templates and components.

If you want to create a unique app that isn’t using a generic, cookie-cutter template, an app builder isn’t the way to go.
2.2 You’re Bound to their Platform
Most app builders have their own proprietary platform that your app is bound to. So if you decide later to develop your app on your own without the help of the app builder, you’ll have to start from scratch.

In short, you won’t be able to transfer your app to another platform, so it’s a decision you’ll need to stick to unless you want to start over.
2.3 The Product is Only Partially Yours
Since you’re using the app builder’s platform and software, keep in mind that it’s within their rights to block or delete your account or prevent you from using your product at any point.
After all, they technically own a part of your app.

2.4 Third Party Difficulties
Some app builders, especially low-cost ones, aren’t able to fully integrate with third-party services, and the ones that do are often limited.
2.5 When You Should Use an App Builder
There are some cases where you can get away with using an app builder to create an app for your website.

Here are a few reasons why an app builder may be a good choice for your business:
- You have a simple product with minimal features and functionality.
- You won’t be needing to make any updates or modifications to the code.
- You’re happy with the design and functionality the app builders offer in their templates.
- You want to test an idea before investing in a team to develop your app.
Keep in mind that the downsides discussed here don’t necessarily apply to every app builder out there.

Some are very capable of integrating with other services.
Some allow you to access their code and make modifications as you like.
And others can be very flexible when it comes to customizing your app.
But even these have their limitations and the best ones can get expensive.
Chapter #3: Where to Start in Your App Development Journey
So once you’re set on creating a full-fledged mobile app to supplement your business’s desktop website, where do you go from there?
Let’s take a look.

3.1: Choose a Platform
Choosing a platform is one of the first steps in the app development process.
Just keep in mind that developing an app for various platforms doesn’t have to be done simultaneously.
You can start with the platform your target audience uses most and then develop your app later for other platforms to expand your app’s reach.
Pick a Platform for Your App

This is one reason why it’s essential to understand your app’s goals and who your audience is before choosing a platform.
iOS users are different from Android users.
For example, iOS users generally have higher income, higher education levels, and they spend more on in-app purchases than Android users.
There are also age and gender differences between users of the two platforms.
PRO TIP:
Don’t wait for your app to be published to see if you’ve chosen the right platform. This is research you should be conducting right from the beginning.
3.2: Decide the Goals of Your Mobile App
This is the stage when you need to think about the problems that your app will solve.
Imagine you build a web-store app that gives customers the ability to purchase goods using their tablets and smartphones.

From here, you can define the following tasks based on this main goal: a search of goods, quick order processing, tracking, and synchronization.
You can then branch out by introducing more distinct goals, like adding social functionality that integrates within your store.

For example, you can add a social component to your store where users can add tags to their photos (leading to an item page).
This will help you achieve your primary goal while also increasing customer loyalty and engagement through your sub-goals.
3.3 Analyze the Competition
It’s always a good idea to analyze the apps of your competition.
What does their app bring to the table that their website doesn’t?

Are there already-existing apps doing the same things you want your app to do?
Think about all of the ways you can differentiate yourself from the competition.
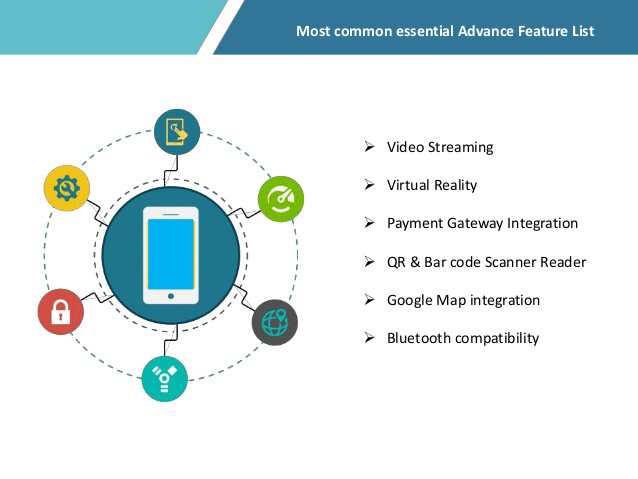
3.4 Decide What Features to Include
The most important thing to remember when creating a mobile app is that you don’t have to include all possible features.
It’s best to focus on just one or two main components and invest in those.

Decide what features and functionality make the most sense to include in the first interaction of your app.
Once your app is published and you’ve done some testing, you can always come back and change your features or add new ones based on feedback.
PRO TIP:
Remember, more is not always better! Keep your app slim and focus on the core features that will give your users the most value.
3.5 Remove Unnecessary Web Components
When you’re creating a mobile app for your website, it’s tempting to include every component you had before, but there are some things you should leave behind.
Dedicated footers, headers, breadcrumbs, and extensive branding are the biggest no-nos for a mobile app.

They just aren’t necessary!
Remember, you’re not just creating a mobile version of your website. You’re creating an entire mobile app that’s inspired by your current website.
Your mobile app should offer brand new features and functionality that your customers will find useful.

It’s an entirely different channel than your website and each platform deserves it’s own strategy.
PRO TIP:
You’ve probably already invested time and money in creating a marketing strategy for your website. Don’t apply those same strategies when building a mobile app.
Instead, take time and invest in creating a whole new mobile app strategy to ensure your app is a worthwhile endeavor.
Final Thoughts
Just like anything else, creating a custom mobile app for your business has its upsides and downsides, but overall, you’ll find that it’s a worthwhile investment.
A mobile app and the mobile experience that comes with it offers a whole new way in which to engage with your users and to bring in new ones.
If you’re not sure where to start or what the next step is, check out our Simple Starter package.
The Simple Starter is a safe way to begin developing your app that includes a thorough technical writeup, which is essentially a blueprint for your app, wireframe sketching where concepts are fleshed out, and target user analysis.
What innovative ideas do you have in mind for your mobile app?




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments