Updated
12 min read
Different Types of Mobile App Development

When getting started on developing a mobile app, it’s easy to get carried away thinking about how your app will look and function, what kind of features it’ll offer, and the overall value you imagine it bringing to your users.
But one of the first things you should be thinking about is what type of app you’ll build.
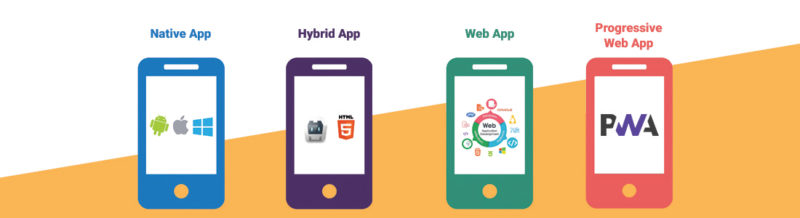
There are native apps, hybrid apps, web apps, and progressive web apps.
Choosing the right type is crucial to bringing your dream app to life, so think carefully about the decision.
In this article, we’ll bring you up to speed on the different types of mobile app development, the technology behind them, and how to make the right choice.

Table of Contents
- Native Mobile Apps
- How Native Apps Work
- Native Benefit #1: Better Performance
- Native Benefit #2: Familiar Look and Feel
- Native Benefit #3: More Secure
- Considerations for Native App Development
- Web Apps and Progressive Web Apps
- How Web Apps Work
- Progressive Web Apps (PWA)
- PWA Benefit #1: Native Experience
- PWA Benefit #2: Offline Mode
- PWA Benefit #3: No Need for App Store Submission
- Considerations for PWA App Development
- Hybrid Mobile Apps
- How Hybrid Apps Work
- Hybrid App Benefit #1: Enhanced UX and UI
- Hybrid App Benefit #2: Shorter Development Time
- Hybrid App Benefit #3: High Performance
- Considerations for Hybrid App Development
Chapter #1: Native Mobile Apps
Native apps are specifically designed and developed for a particular operating system and are optimized to take advantage of the features and capabilities of that OS.
This allows for a high level of performance, seamless integration with the device’s hardware and software, and a better user experience overall.
Native apps built for one operating system, however, can’t be used on other platforms without modifications or a complete rewrite.
For example, an iOS app built using Swift or Objective-C programming languages can’t be directly used on an Android device, which requires apps to be built using Java or Kotlin.

To create an app that works on multiple platforms, developers often turn to hybrid or cross-platform app development, which allows them to write code once and deploy it to multiple platforms.
This can be more cost-effective and efficient than building separate native apps for each platform, but it may not offer the same level of performance or functionality as a native app.
1.1 How Native Apps Work
First and foremost, native apps are coded using programming languages like Kotlin, Java, Swift, and C++.
They function by having complete access to a device’s hardware and functionality. 
The platform provides developers with a set of standardized tools, libraries, code samples, and documentation, also known as a software development kit (SDK), that will help them create an app for that specific platform.
Platforms also provide an integrated development environment (IDE) for developers to use to write and test their software. This is a software suite that includes a code editor, compiler, and debugging tool.
Apple has XCode while Google has Android Studio.
So why might you consider native apps? Well, there are a lot of benefits to opting for this type of mobile app development.

1.1 Native Benefit #1: Better Performance
Any developer will tell you, native apps have the best performance.
They’re designed and optimized to run on a specific platform, and as a result, they tend to offer better performance and reliability compared to other types of apps.
They often load faster, respond more quickly to user input, and provide a smoother overall experience.
They also tend to be more stable and less likely to crash compared to other types of apps.

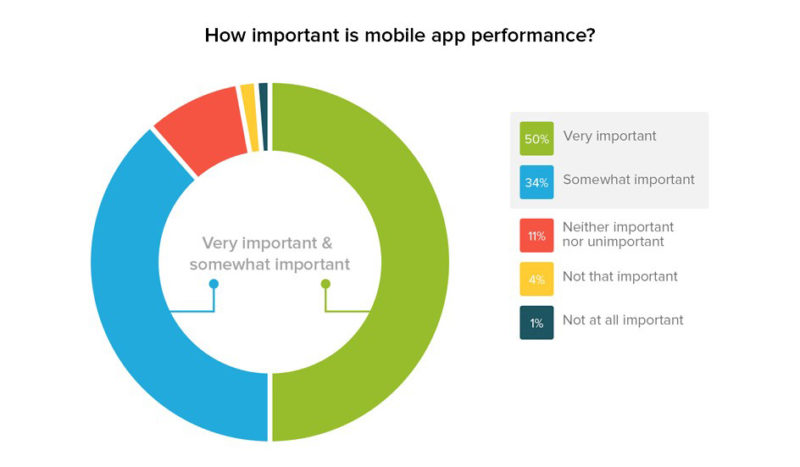
Photo Credit: medium.com
1.2 Native Benefit #2: Familiar Look and Feel
Every device has its own default apps. When you create a native app that’s built for a specific platform, it’s naturally going to have a look and feel that’s recognizable to users.
It’s similar to the apps that are already on the device. This kind of consistency and conformity is important because it helps create a more intuitive user experience.
Non-native apps will attempt to imitate the look and feel of a native app, but it’ll never be exact, which can feel “off” to users. It falls short in generating that sense of familiarity from users.

1.3 Native Benefit #3: More Secure
Security vulnerabilities depend greatly on a platform and how well an app’s code is written.
However, the risks are higher for other types of apps, such as hybrid apps, because you’re dealing with not only vulnerabilities unique to the programming language it’s using, but it’s also open to vulnerabilities that affect web browsers.
With native apps, the security and data protection is overall more reliable.

1.4 Considerations for Native App Development
While native development can cost more than other types of apps and can only be used for one specific platform, it’s a worthwhile investment that could end up saving a company money in the long run by doing things right the first time.

PRO TIP:
If you’re concerned about the costs of creating a native app for multiple platforms, consider first who your target audience is and whether or not a multi-platform app is even necessary.
Chapter #2: Web Apps and Progressive Web Apps
Web apps are essentially web-based applications, meaning they are accessed via a web browser, like Chrome, Safari, and so on. All a user needs is an internet connection and the URL to enter in their browser to access the app.
No need to download or install anything, unlike native apps which get downloaded via a smartphone’s app store.

2.1 How Web Apps Work
Web apps are written using HTML5, CSS, and JavaScript, which are browser-supported languages.
In short, they rely on the web browser to execute the application, unlike native apps. The web server is necessary to manage client-side requests and for the app to perform.

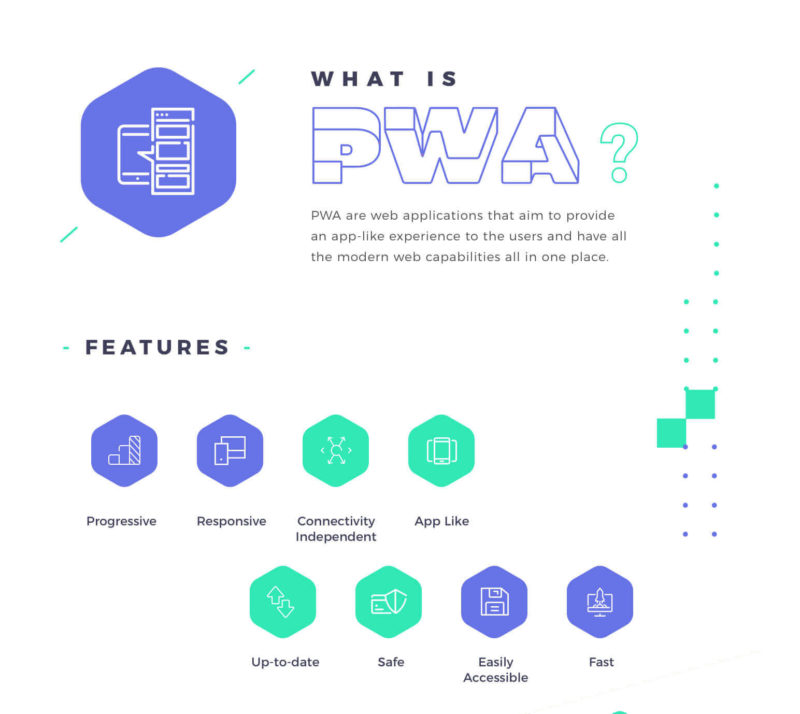
2.2 Progressive Web Apps (PWA)
Progressive web apps use similar web technologies to regular web apps, but are far more superior and are considered the future of the mobile web.
PWAs have additional functionality than standard web apps which help them provide an exceptional user experience.
Just like a native app, users can install and launch a PWA mobile app on their device. They run on HTML5, CSS, and JavaScript, but can also utilize frameworks like ReactJS, Vue.js, and so on.
Let’s take a look at some of the benefits of using a PWA.

2.2 PWA Benefit #1: Native Experience
One of the greatest benefits to using a PWA is that it offers a very native-like experience for users and can use similar native device features, like push notifications, geolocation, and camera.
PWAs are designed just like regular mobile apps, but they offer all of the advantages websites have, like access to databases and dynamic data.
As mentioned earlier, the ability to use existing frameworks also contributes to PWA’s native-like UX and UI, offering them far better mobile user experiences than a mobile website or web app.

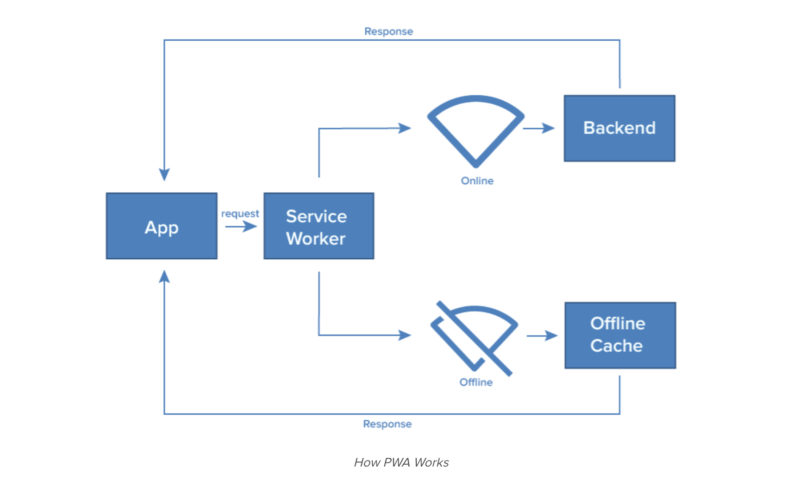
2.3 PWA Benefit #2: Offline Mode
You can’t access a website without an internet connection, but PWAs do offer offline availability, which can help drive engagement.
PWAs work offline because they have the ability to cache a page’s resources, which comes in handy when not only offline, but when using a slow internet connection.

2.4 PWA Benefit #3: No Need for App Store Submission
Another big benefit to developing a PWA app is that it doesn’t need to be published in app stores like Google Play or Apple’s App Store, which can be a tedious process.
This also has the added benefit of making fast updates since app developers won’t need to update via an app store, which can take time to get approved. Updates made to the PWA are automatic.
Similar to regular web apps, PWAs don’t need to be installed or downloaded onto a device, since they are essentially web pages.

PRO TIP:
Since PWAs aren’t accessed via app stores, you don’t have to worry about app store optimization (ASO) which is how apps are found. Instead, PWAs use SEO just like websites to get indexed by search engines.
2.5 Considerations for PWA App Development
PWA technology has come far in what it can offer users, but at the end of the day, it has its limitations when it comes to functionality.
It’s also not discoverable in some app stores, which is the place the majority of mobile app users find apps.
With that said, many companies offer PWA apps alongside their regular native apps to reach a wider audience and to reap PWA benefits, like offline mode.
PWA is also a good option if you’re on a tight budget and timeline since they take less time to develop and launch.

Chapter #3: Hybrid Mobile Apps
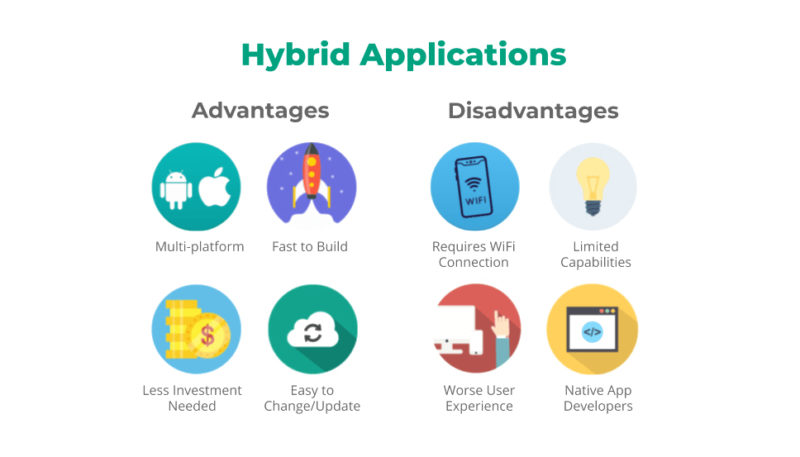
Hybrid apps are a mix of web app and native app technology, and so they offer the best of both worlds.
What people love about hybrid apps is that, unlike with native apps, hybrid apps can work on many devices and platforms, which of course saves time in development.

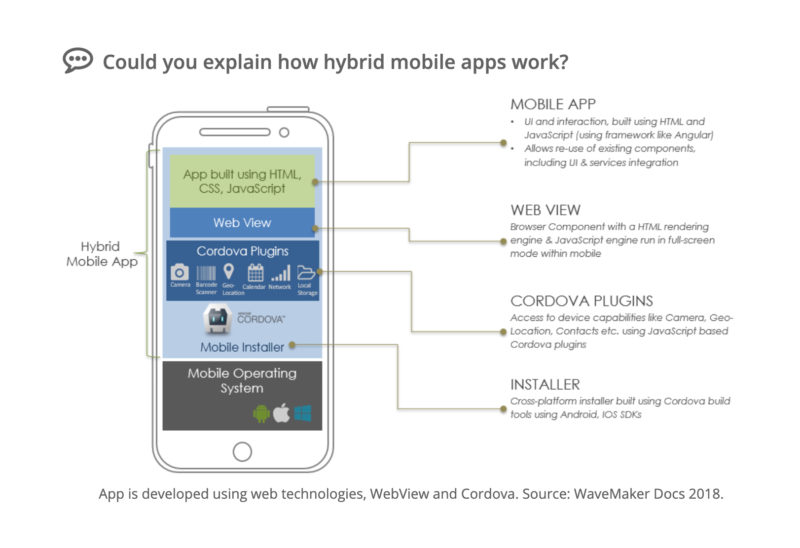
3.1 How Hybrid Apps Work
Hybrid apps run on the mobile device (like native apps) and are written with web technologies like HTML5, CSS, and JavaScript (like PWAs).
How it works is the app runs inside a native container and leverages the device’s browser engine to render the HTML5 and JavaScript locally.
And so instead of the app appearing in a user’s browser, it’ll run from inside its native application and its own embedded browser, which gives it a much more native look and feel.

3.2 Hybrid App Benefit #1: Enhanced UX and UI
Since hybrid apps combine tech from both web apps and native apps, the user experience across platforms is consistent and superior to web apps and PWAs.
They’re also lightweight, so you can expect the UI elements and graphics to load quickly.

3.3 Hybrid App Benefit #2: Shorter Development Time
Similar to PWAs, which are also cross-platform, hybrid apps take much less time to develop than native applications.
There’s no need to create multiple codebases for various operating systems. Hybrid apps function with just one codebase.

PRO TIP:
Shorter development time also means less money spent on building your app. So if budget is a major factor, a hybrid app may be just what you need.
3.4 Hybrid App Benefit #3: High Performance
Hybrid apps are known for being fast and high-performing since they don’t rely on network communication.
With that said, apps that have heavy graphics, like high-definition games with intense animations, will likely perform better as a native app. At the end of the day, native code will always be faster than HTML and JavaScript.

3.5 Considerations for Hybrid App Development
As already mentioned, hybrid apps do perform well, but not for asset-heavy apps, like games and apps with many animations.
And while hybrid apps can access the same native device features, it relies on using native plugins. As a result, when new features come out for native apps, it’ll take a while before that feature is ready and available for hybrid app use.
In addition to plugins, hybrid apps are also dependent on libraries and frameworks, which will need to be up-to-date on recent platform releases.
Overall, hybrid apps can save you time and money on development, but just like PWAs and web apps, they don’t beat native apps in terms of consistency, performance, and overall user experience.

Final Thoughts
What type of app you should create is a big decision to make in the app development process.
Each type of app, whether it’s a hybrid, native, web app, or progressive web app, has something to offer, but how well the tech will serve you depends on your project and business goals.
Have an idea for an app but not sure which type of app you should choose? With our Simple Starter package, we help you navigate the process to find the right solution for your project’s needs.
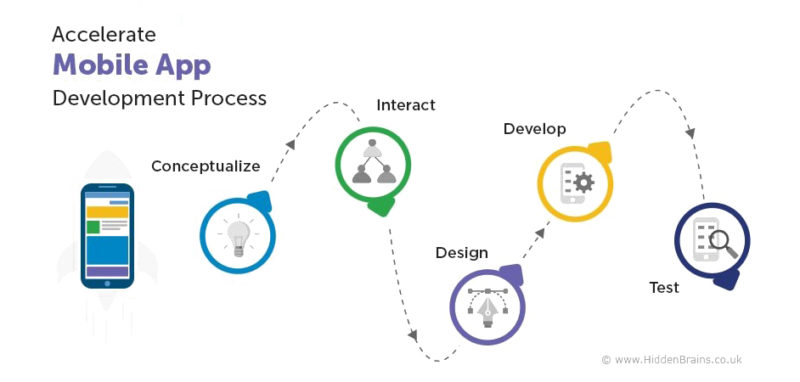
We do this in three steps—conducting market research, outlining your app’s technical specifications, and creating wireframes. All of which establishes a blueprint for your app ideas.
What’s your experience with the different types of mobile applications, and which has been the most reliable for you?




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments