Updated
10 min read
Deliverables of an App. What You Should Get From Your App Developer

Building a mobile application is an ambitious yet rewarding endeavor with many moving parts. Before setting out, there are deliverables to consider which are essentially milestones in the app development process.
This includes things like mockups, documentation, iterations of features, and so on.
You should always have a clear checklist of deliverables to communicate with your app development team so that everyone is on the same page. This is also a good opportunity to establish a timeline so your app isn’t delayed.
Let’s take a look at a common checklist of deliverables to develop a fully functioning mobile app.

Deliverables of an App – Check list
User Experience
The first place to start in the timeline of milestones and deliverables for your new mobile app is the user experience (UX) phase, which involves the use of storyboards and wireframes to help flesh out visuals and user flow for your app.
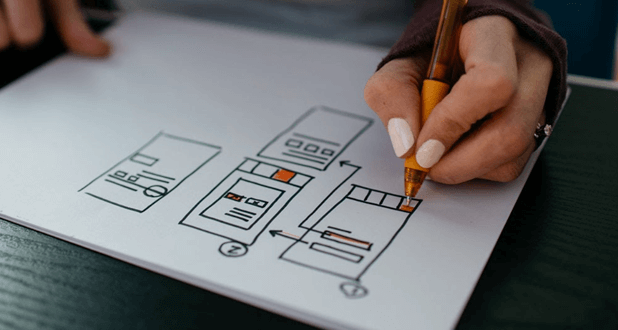
Storyboarding
Creating a storyboard for your app helps you create a prototype without having to code anything yet. The concept of storyboarding comes from the entertainment industry, and the goal is to show every screen in your app without getting too detailed.
It’s a visual depiction of the app screens and actions (like buttons or basic functionality) in sequential order.
Each image should be numbered and have brief notes next to what the various items on the screen should do. This simple method helps to quickly mock up ideas, concepts, and designs for an app in the early app development stage.
Wireframing
Wireframing is a more detailed version of storyboarding and acts as a blueprint for your app. It defines the structure, content, and functionality of an app.
It’s also simple in how it’s laid out and includes information about each app screen that can later be referenced when designing and developing the app.
Here are a few benefits of wireframing:
- Simple and clean layout that includes basic elements without detailed styling
- Easy to understand for everyone, including developers and non-developers on your team
- Easy to update and modify
- No coding or heavy prototyping involved
Wireframing your app is a crucial first step in any app or web development process because it allows you to begin understanding, questioning, testing, and iterating your app with your team without getting into design and development just yet.
Whether you decide to go the DIY route by hand-drawing your storyboards and wireframes or opting to use wireframing software, the process is meant to be easy and inexpensive.
Be sure to have your wireframes finalized before moving on to development. Once development begins and you decide to change your UX, having your devs backtrack and code again from scratch can be expensive.
In mobile development, the wireframing and UX phase can take a few weeks. Give this phase it’s due time so that you can properly convey your vision to your team and collaborate.

Prototyping
Where storyboards and wireframes are more low-fidelity designs and basic layouts, prototyping is a more high-fidelity design model of your app.
Prototypes offer more detail and allow you to both demonstrate and validate the various functionality of the app’s design by using animation, adding events and advanced interactions.
Prototyping is about getting as close as you can to the final product.
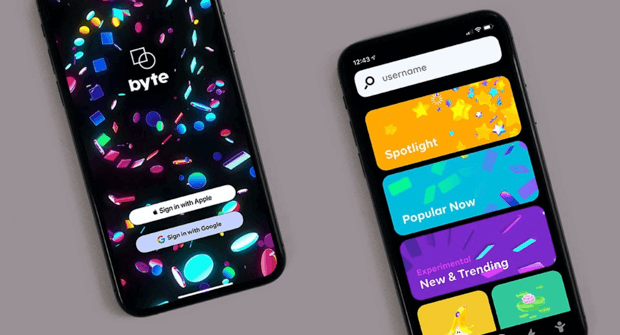
User Interface
While UX has to do primarily with the experience and interactions users have with the app, user interface (UI) has to do with visual design elements like typography, graphics, colors and more.
Once you have the app screens finalized in your wireframes, the next step is to have your designers finalize the UI part of your app.
During the UX and UI phase, you can have your team of developers begin pre-production and pre-development tasks like setting up a proper staging environment and adding admin/client panels (or a CMS). This is also where you can start drawing out the back-end of your software.
Development
Once you’re about finished wrapping up the UX and UI phase, you can start getting more into the development stage.
This is the point in the project where your dev team is put to work coding out all the elements outlined in the previous design phase, which involves both back-end and front-end work.
This phase is typically the longest and most complex part of building a mobile app and the deliverables are iterative. So time for completion can vary widely depending on the project.
Based on everything that came before this point, hopefully, you’ll have a grasp on what the timeline will look like for the development phase.
Having wireframes, mockups, and prototypes will work together to paint a clear picture of the time needed to complete development.
The coding phase traditionally involves the developers releasing iterations of the project every couple of weeks (or a specified interval of time) which is also known as builds or sprints.
It makes sense for a development team to tackle a big project like a mobile app in smaller, manageable pieces rather than trying to deliver the entire project at once.
You can then review the build and make any necessary revisions, which can be worked on immediately before moving on to the next portion of the app. Once each build has been completed and signed off on, you’re ready to enter the testing phase.

More on sprints and builds
The idea behind builds is to view your app as a sequence of modules, where each one will represent specific tasks users initiate in your app.
These modules should have just one primary point of focus to keep things organized.
Having a modular architecture helps test each portion and also assign ownership to the developers in your team.
Testing and QA
While testing isn’t the most exciting deliverable of an app, it’s certainly one of the most important.
Mobile development teams should have a dedicated quality assurance (QA) person who is assigned to the project.
They’ll be responsible for testing each build or sprint as it’s developed. The code for a project should always be tested iteratively.
So if one build is being worked on or completed, there should be tests to exhaust every possible interaction with that specific portion of the app. This includes things like standard user interactions and invalid inputs.
The purpose of QA is not just to find bugs in your app, but to test your app for quality, performance, reliability, usability, and security.
Everything should be working as intended and should also be compared to the wireframes and prototypes from the previous phase that were approved.
QA vs testing
Just to be clear, QA and testing are similar, but not quite the same. Here is a quick look at the differences between the two:
QA
- Methods and activities designed to ensure the app is working as it should
- Focuses on quality control meeting requirements
- It’s a more process-oriented and preventative approach in testing
- Assures quality
Testing
- The process of exploring the app to find any defects
- Bug-finding and app inspection
- More product-oriented and corrective (rather than preventative)
- Controls the quality
Regression testing
Each build will also include what’s called regression testing. This is testing that checks for any breaks the new build may have caused the previous build.
When all builds are finished, there will be a final regression testing phase to ensure all builds are working well together.
One way to think of regression testing is in cooking. When you add more and more ingredients to your food, like salt or spices, it makes sense to taste it as you go to make sure all the ingredients taste good together.
After all, different flavors can clash. The same concept holds true when it comes to regression testing.
Beta testing
Once regression testing on your app is complete and you have a working MVP, you can move on to beta testing. This means your app is ready for a limited, non-public release.
Beta testing involves getting a sample of your app’s target audience to install and use the app.
You should also be using analytics to see not only how users are interacting with your app—which features they’re using the most, are there bottlenecks, etc—but to also see how the app is functioning—how quickly the app loads, uptime, etc.
Anyone can be a beta tester, not just tech-savvy individuals or developers. Apple has its own beta tester program that anyone can sign up for and any iOS app can use to help improve their product.
Content Seeding and Going Live
The final deliverable involves prepping your CMS or database with content so it’s ready to go to production.
This includes things like videos, images, and other information and content you want users to experience once the app is live.
For mobile apps, your dev team will need to prepare everything the app store requires in order to be published. Apple, for example, is known for being strict and constantly updating their rules for apps to get approved.
They provide developers with a very thorough set of guidelines in their documentation so they can be prepared.
Their guide is broken down into 5 main sections:
1. Safety
The app must be safe and free of offensive or damaging content. There are some major pitfalls your app must avoid to get approved, like including violence, illegal depictions, sexual content, inflammatory content, and so on.
This section also includes data security. Apps need to put in place appropriate security measures to ensure the correct handling of collected user information.
2. Performance
The app should be complete and all beta testing done. Hardware needs to be compatible to ensure users are getting the most out of the app experience.
The app needs to meets software requirements, like only using public APIs and running on the currently shipping operating system. The app needs to be up-to-date, with deprecated features, technologies, or frameworks phased out.
3. Business
Your business and revenue model needs to be explained in the metadata and app review notes. This section also includes topics like payments, in-app purchases, goods and services outside of the app, and more.
While pricing and monetizing is up to you, apps that cheat users or have prices that are too high will be rejected. If Apple determines that reviews are being manipulated or chart ranking inflated, incentivized, or reviews faked, you can be expelled from the app store.
4. Design
This portion of the guide reviews design guidelines like the necessary minimum functionality your app should have in terms of features, content, and UI.
Apple products pride themselves on being innovative and refined but also simple and easy to use, which is what they look for when approving app designs. Apps need to be both functional and also engaging to users.
Copycat apps that risk intellectual property infringement claims won’t be tolerated, so keep your app unique.
5. Legal
Apps must comply with all legal requirements in the locations it will be available. Apps cannot promote or encourage any kind of criminal activity or reckless behavior.
This section also covers privacy, data collection, data use and sharing, and so on.
Publishing your app to an app store is no joke. It takes time and a whole lot of reading to ensure your app is following the correct standards and guidelines.
It’s a good idea to read through the documentation before setting out on development so you don’t have to backtrack later.
This process alone can take up to two weeks, depending on what changes your app may need to make based on the requirements.

Final Thoughts
As you can tell, there are many deliverables, micro phases, nuances, and steps involved in the mobile app development process, some of which go beyond the breadth of just one article.
Apart from what’s been mentioned here, you also want to think about marketing and research, user feedback, implementing adjustments based on this feedback, using software testing tools before coding, and plenty more to ensure your app is a success.
It’s a lot to think about, which is where our Simple Starter package can save the day.
This includes detailed technical documentation of your app, wireframe sketches, and target user research to ensure your project starts off on the right path.
Hopefully, this has given you a good jumping-off point so you can start on bringing your new app idea to fruition.




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments