Updated
12 min read
Best Way to Develop Hybrid Mobile Apps?

Hybrid mobile apps are on an upward trend.
After all, you can develop a hybrid app fast, it has a wider market reach, and it’s a more cost-effective way to develop an app.
But what is a hybrid app, exactly, and how can you develop one?
In this article, we’ll run through everything you need to know about hybrid mobile app development.

Table of Contents
- What is a Hybrid App?
- Pros of Hybrid App Development
- Cons of Hybrid App Development
- Choosing the Best Framework
- Should You Choose Hybrid App Development?
- When a Hybrid Approach May Be All You Need
- Situations Where Hybrid Development Makes Sense
- Questions to Ask
Chapter #1: What is a Hybrid App?
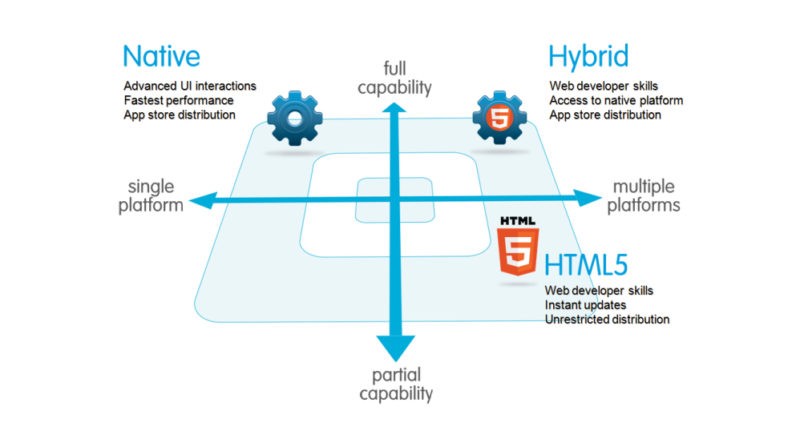
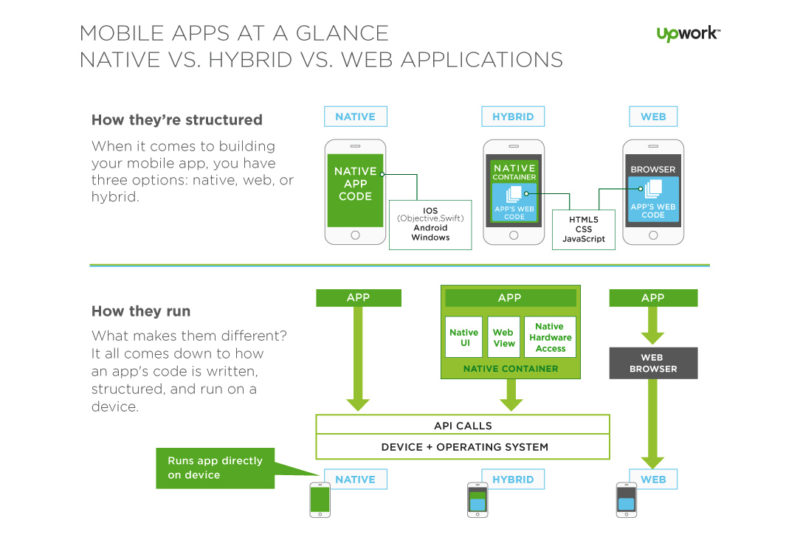
A hybrid mobile app is a type of software application that combines elements of both native and web apps.
Hybrid apps are built using web technologies like HTML, CSS, and JavaScript, which are then wrapped in a native container that allows the app to be distributed through app stores and accessed on mobile devices.
This container gives access to device-specific features, like camera, microphone, and GPS, allowing the app to have native-like functionality, which is key.

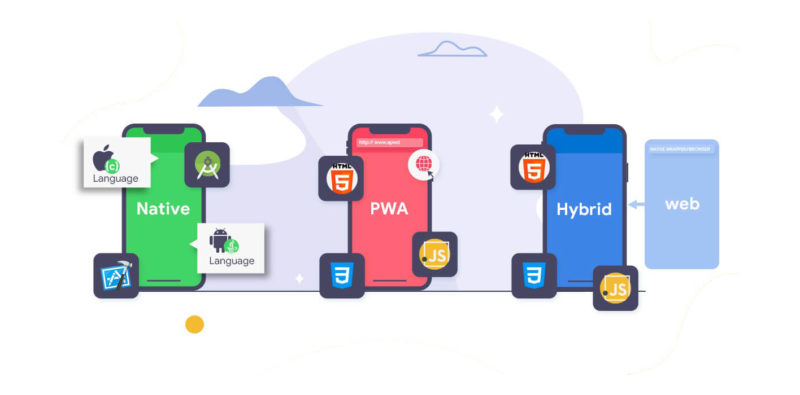
Photo Credit: testgrid.io
PRO TIP:
Native apps are developed for specific devices. So a native iOS app can’t be used on Android devices.
So what are the benefits of hybrid app development as opposed to native or web apps, and are there any downsides?
Let’s take a look.

1.1 Pros of Hybrid App Development
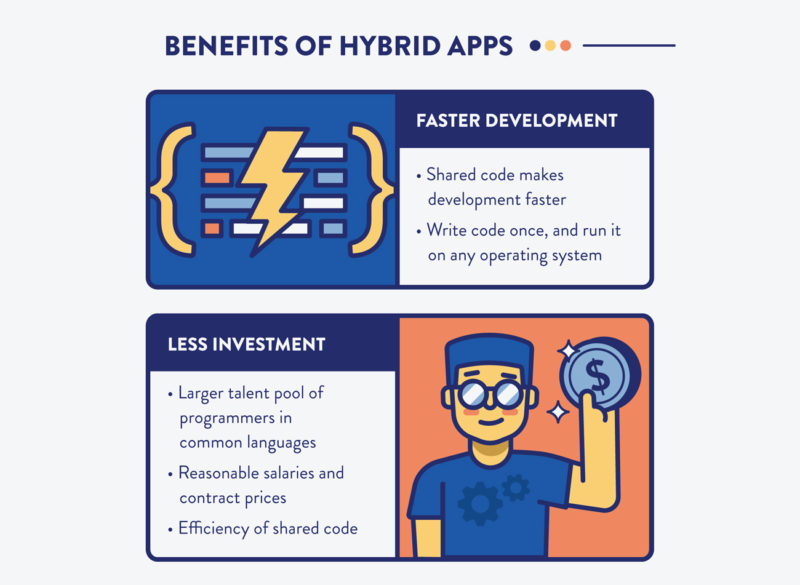
Cheaper Development Costs
When compared to native apps, hybrid mobile app development costs much less.
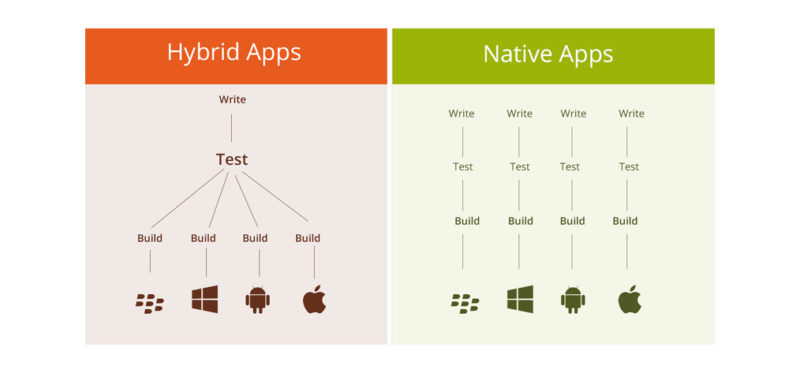
This is because a hybrid approach only requires developers to create just one code base that works for any platform.

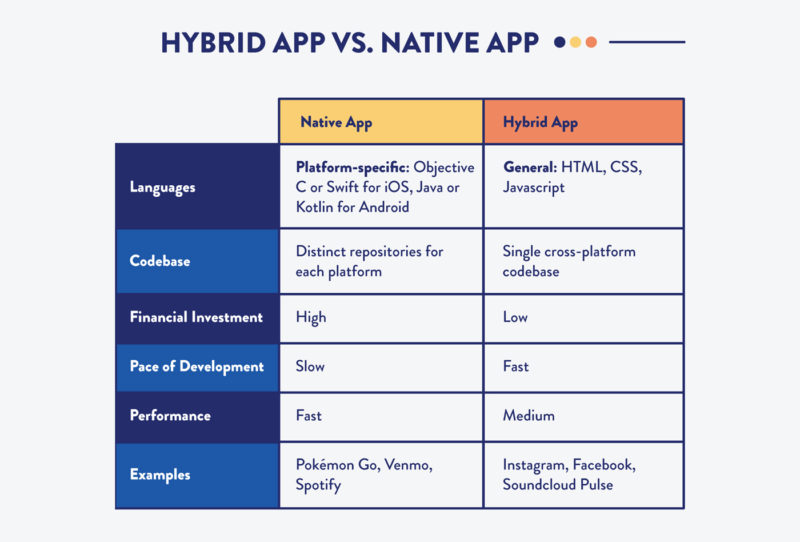
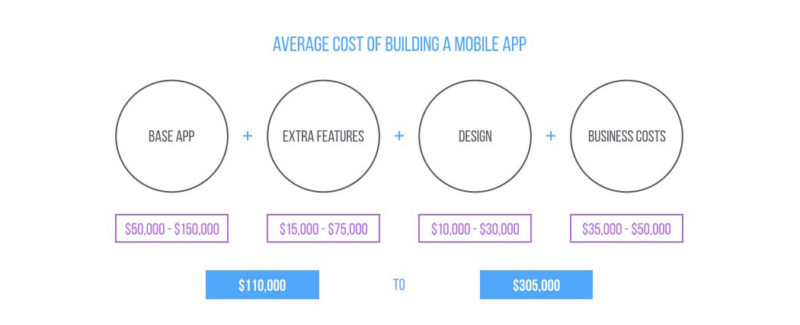
Photo Credit: clevertap.com
If you’re building a native app for both Android and iOS devices, it’ll take much longer to develop and cost more since you’ll be needing two code bases.
Less Time to Develop
As mentioned in the point above, hybrid apps are cheaper to develop because they take less time.
Again, this is because developers are working on just one shared code base as opposed to multiple, which will reduce the time for development significantly.

Hybrid apps are also coded in HTML5, CSS, and JavaScript, which make it much easier to get a prototype up and running than a platform-specific programming language, which is what you’d need for native app development.
Wider Market Reach
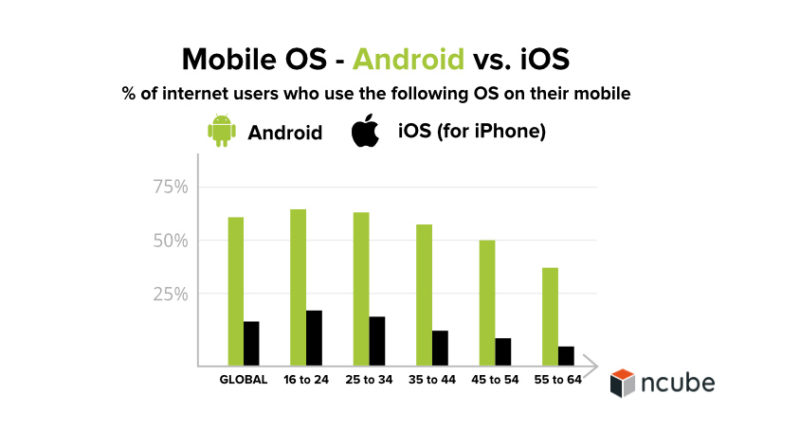
Sometimes it’s hard to choose a platform to develop an app for.
Is it better to develop for iOS? Android? Both?

Hybrid mobile apps can offer a wider market reach compared to native apps because they can be built once and deployed across multiple platforms such as iOS and Android. So you don’t have to choose one platform over another.
This means that businesses and developers can reach a larger audience without having to develop separate apps for each platform, which can be time-consuming and expensive.
Conducting research and finding your target audience should play a big role in which platform you choose to develop for, but in some cases, it makes sense to make your app available on all platforms for a wider reach.
This is another big benefit for hybrid app development since hybrid apps can be used on multiple platforms.
Maintenance
Since hybrid apps only have one code base, you can expect maintaining your app to be much faster and easier.

With native apps that have multiple code bases, it can take much longer to make even a simple update to the app.
1.2 Cons of Hybrid App Development
Performance
Since native apps are platform-specific, they’re optimized for maximum performance.
Hybrid apps rely on a third-party platform to deploy their wrapper—that extra layer can result in slower performance.

Photo Credit: xyroh.com
Limitations to Functionality
Another downside to a hybrid approach is that there are limitations when it comes to features and functionality.
Hybrid frameworks don’t typically include support for every native feature.
And when new features are released from Apple and Google, it can take a while before hybrid developers add support for them.

Photo Credit: clevertap.com
So if you have a complex app idea that involves heavy features, hybrid app development isn’t the way to go.
Data Collection
The more data and information you have on your users, the better.
Hybrid app development makes this a bit harder than a native approach because with native apps, users already have important information stored on their devices.
Hybrid apps will require users to create an account and add information about themselves in order for you to collect data.

Without user information, it’ll be difficult to see various metrics of your app, like usage, engagement, and performance.
Chapter #2: Choosing the Best Framework
Since hybrid apps are built for multiple platforms, you’ll be needing a cross-platform framework to actually create your hybrid app.
These frameworks for hybrid app development are useful because they contain APIs, libraries of code (some reusable), and other crucial features that will help get your hybrid app developed faster and with ease.
Here are a few of the best hybrid app development platforms.
![]()
2.1 React Native
Created in 2013 by Facebook, React Native is one of the most widely used frameworks around the world for not just cross-platform apps, but also native apps.
It comes with a wealth of features and functionality, like code reusability, native components and modules that can be “injected” into hybrid apps, and it allows for a more native-like experience.
Another perk to using React Native is it’s huge community of developers that offer support.

One downside is that it has a steeper learning curve than other frameworks, so you’ll need an experienced team of developers to create your hybrid app.
2.2 Xamarin
This is another popular framework, which shouldn’t come as a surprise since it was created by Microsoft.
Xamarin uses C# on a .NET framework and is compatible with multiple devices.

Developers prefer Xamarin because it allows for up to 95% of code reusability and has a variety of cross-platform features that won’t affect the app’s performance or user experience.
This framework has access to native toolkits and APIs that are used on platforms like Android and iOS, which leads to a more native design and experience.

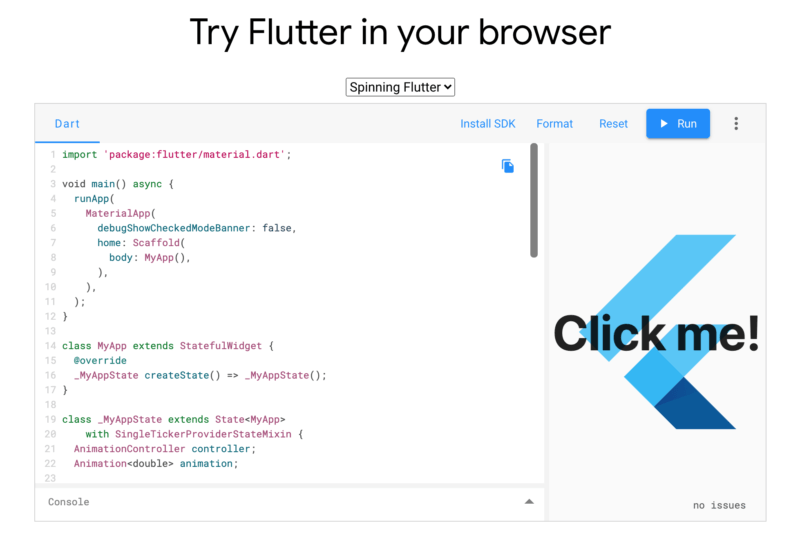
2.3 Flutter
This is a framework by Google that allows developers to create visually beautiful cross-platform apps.
It has flexible design components, interactive elements and widgets, and supports multiple languages.
Flutter is also known for being fast, but your developers will need to know the Dart programming language to use it.

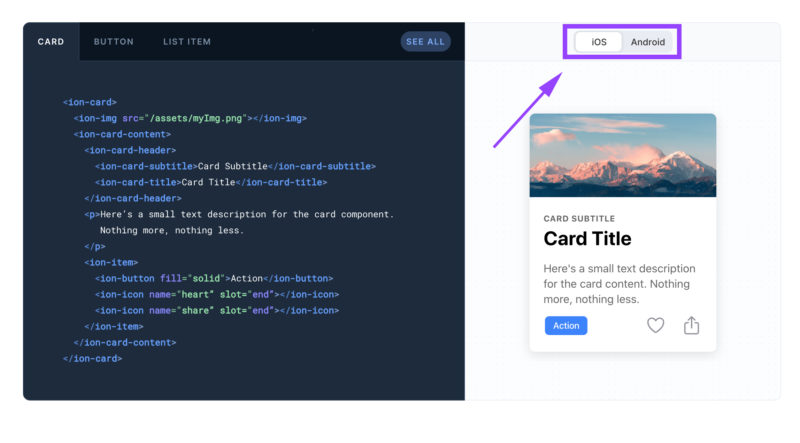
2.4 Ionic
Ionic is an Angular-based framework with a rich collection of robust features, UI components, and predefined elements.
It has debugging tools, a live reload system and a CLI that can streamline the development cycle for your app.
It also has a large community of support.

PRO TIP:
Picking a framework with good support can make developing a hybrid app much easier since you can find the answers you need when you need it.
Chapter #3: Should You Choose Hybrid App Development?
As you can tell, there’s a whole lot of technology that makes it possible to build robust hybrid mobile applications that run on multiple platforms and devices.
So, should you do it?
We already reviewed the pros and cons of building a hybrid app in Chapter 1, which may have given you an indication as to when hybrid development is a good idea and when you should stick to native.
Photo Credit: angularminds.com
3.1 When a Hybrid Approach May Be All You Need
If You Don’t Need an Amazing User Experience
With hybrid apps, you’re attempting to produce platform-consistent UI behavior, which will never be as good as the UI of native apps.
Another thing to consider is that with native apps, they tend to have a consistent feel and flow, which users are accustomed to.
Hybrid apps can attempt to reproduce this, but again, they’ll likely fall short, which can negatively affect the user experience.

Photo Credit: ncube.com
If you’re okay with good, but not great UX and UI, a hybrid app may work as a solution.
If You Won’t Be Needing to Build Rich Media and Highly Interactive Apps
You’ll be very hard-pressed to find any popular gaming apps that are built using a hybrid approach.
This is because hybrid apps don’t perform well with graphic and animation-intensive mobile apps.

If App Speed isn’t a Top Priority
Hybrid apps are notorious for being slower than native apps since they run on the browser. There’s an extra layer between the app and users.
The transition between pages can also be slow and dependent on the browser’s speed.
PRO TIP:
While hybrid apps have come far, native apps will almost always have better performance.
3.2 Situations Where Hybrid Development Makes Sense
Now let’s take a closer look at what scenarios call for a hybrid approach so you can consider your options more carefully.
Testing Something Out
Hybrid apps are a great option when you’re still in the beginning stages of creating your app and validating your ideas. This will allow you to launch your app and receive real user feedback.
It’s cost-effective and you can develop and deploy your app much faster than with native development.
This is a good choice for startups with limited time and resources who are just starting out.

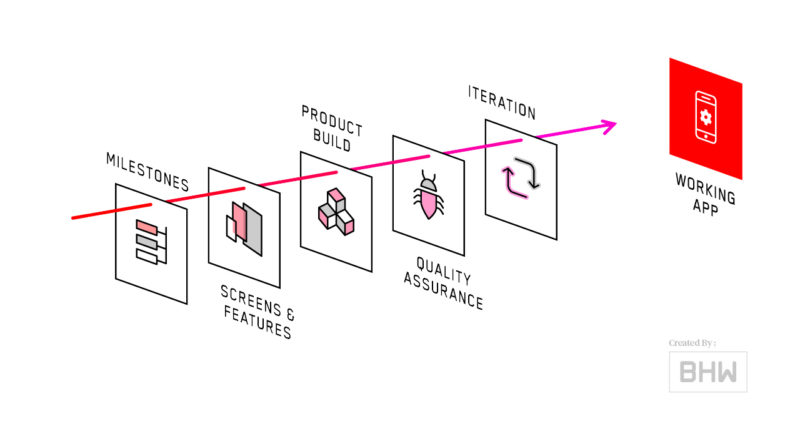
Photo Credit: fyresite.com
Once your app has been in the market and you’ve gathered valuable feedback, data, and investor funding, you can make the switch to native app development.
Developing for Internal Use
A hybrid app is also a good option when you need to develop an app to use only within your company—especially if employees use a different OS.
Creating an app for various devices can get expensive quickly and it isn’t really necessary.

Amazing UX and UI aren’t as crucial for your employees as it would be for outside users. It just needs to perform its basic functionalities which can be done through a hybrid approach.
A business can save time and money by having its developers write just one code base that will be deployed everywhere.
PRO TIP:
If you’re developing an internal hybrid application for your business, keep in mind the restrictions that come with hybrid app development to ensure it won’t be an issue.
3.3 Questions to Ask
If you’re still unsure about whether hybrid app development is the right choice, ask yourself these questions:
Where Will Your App Be Used?
If you know that your app will only be used on one device, then going native might be a better choice, but if your app needs to run on multiple devices, you can then decide if you have the budget for native or if you’ll need to create a hybrid app.

Photo Credit: medium.com
What Are Your Performance Requirements?
If you think your app is going to have a lot of graphics and interactive features, you’re going to need your app to be fast and perform well.
What’s Your Budget?
Native app development will certainly cost more than a hybrid app.
Understanding how much time and money you have for your app will help you when making a choice between native vs hybrid mobile app development.

Final Thoughts
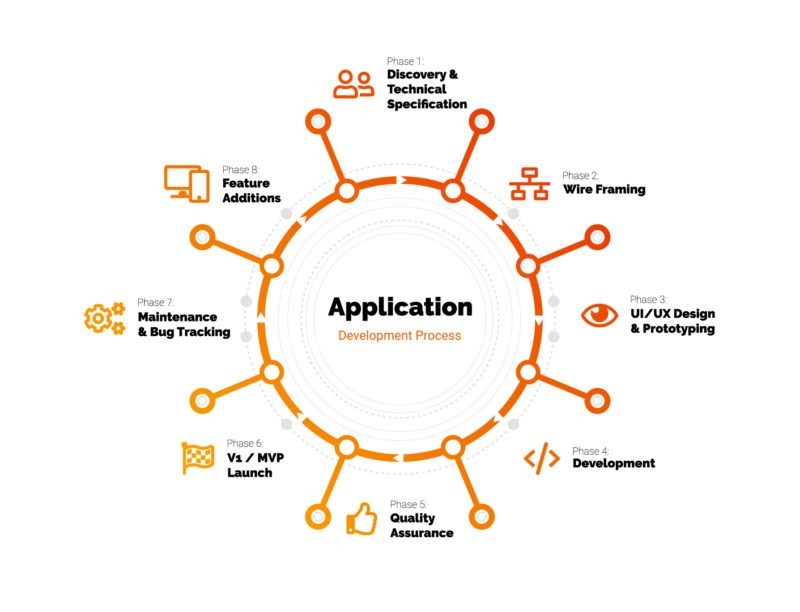
Working out your app’s architecture and deciding if you should go native or hybrid is one of the biggest decisions you’ll be making in the app development process.
In our Simple Starter package, we start you off with technical documentation that can help set you on the right path for future development.
Think carefully about your goals, priorities, and requirements. Do market research. Build mockups and prototypes.
And weigh the pros and cons of the different approaches to app development to make the most informed decision.
While the low cost and fast development of hybrid app development are certainly tempting, don’t make a decision solely on how much it will cost but rather what your specific project calls for.
Have you ever built a hybrid app? If so, what are the best hybrid app development tools you’ve found?




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments