Updated
12 min read
App Design Cost Calculator—Everything You Need to Know

How your app is designed plays a critical role in creating good user experience.
Your app’s UX and UI help your users navigate your app and find what they need.
Good design will increase your conversion rate and help your app meet its performance goals, so don’t neglect it.
Let’s dig into what qualifies as great mobile app design and how much it’s going to cost.
Table of Contents
- Designing Your App
- Conduct Research
- Create Mockups and Wireframes
- Start Designing
- Branding
- Animations and Illustrations
- How Much Does it Cost to Design a Mobile App?
- Geography
- Complexity
- Number of Platforms
- Cost Breakdown
- Cost Considerations
- Should You Hire Offshore?
- Android or iOS?
- Limit the Number of Features

Chapter #1: Designing Your App
Before we break down the costs involved in designing a great app, let’s take a look at the process so you can understand the various pieces involved and how it can influence the price.
Conduct Research
Before setting out on building wireframes, mockups, and really getting into the nitty-gritty of designing your app, take time to do some research.
Researching your app’s niche as well as the competition is a big part of the design process.

It’ll help you better understand the app market, what you’re up against, and what your target audience expects from your app.
You’ve probably spent some time exploring a variety of apps for your own personal use.
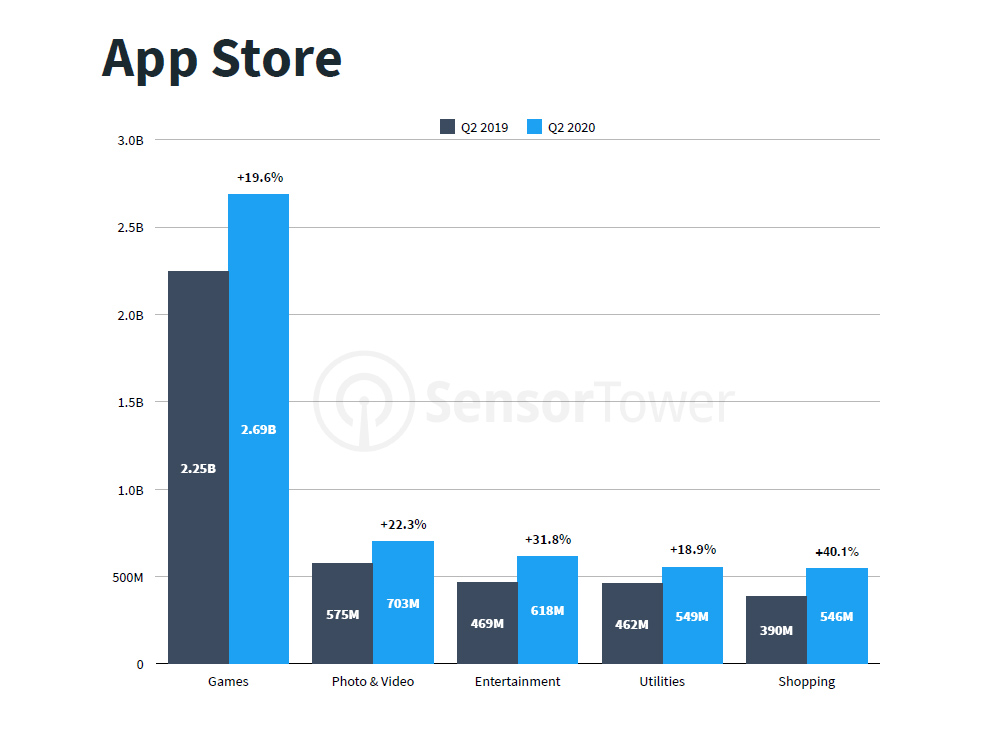
Think about how much the design can vary, especially when it comes to app niche and category.
A gaming app is going to have a completely different design than a healthcare app, and that’s because you’re dealing with two different audiences with different goals.

Gaming apps are typically very colorful, they use bolder fonts, and use a lot of imagery.
Find gaming app in app store and compare with health app
A healthcare app, on the other hand, tends to use softer and more calming colors, like blue hues, they’re less cluttered and have a very simple design.
PRO TIP:
Understand who your target audience is and what they expect from your app in terms of design.
If your app is in the healthcare industry, use design elements they’re familiar with, like soothing colors and neutral shades.
The costs involved in this initial phase of research can vary depending on a few factors:
- The complexity of the app
- How many hours it takes to collect and analyze the app requirements
- Planning time with developers to ensure designs can be implemented
- Number of features
- Number of platforms
- How many hours spent on company meetings

Create Mockups and Wireframes
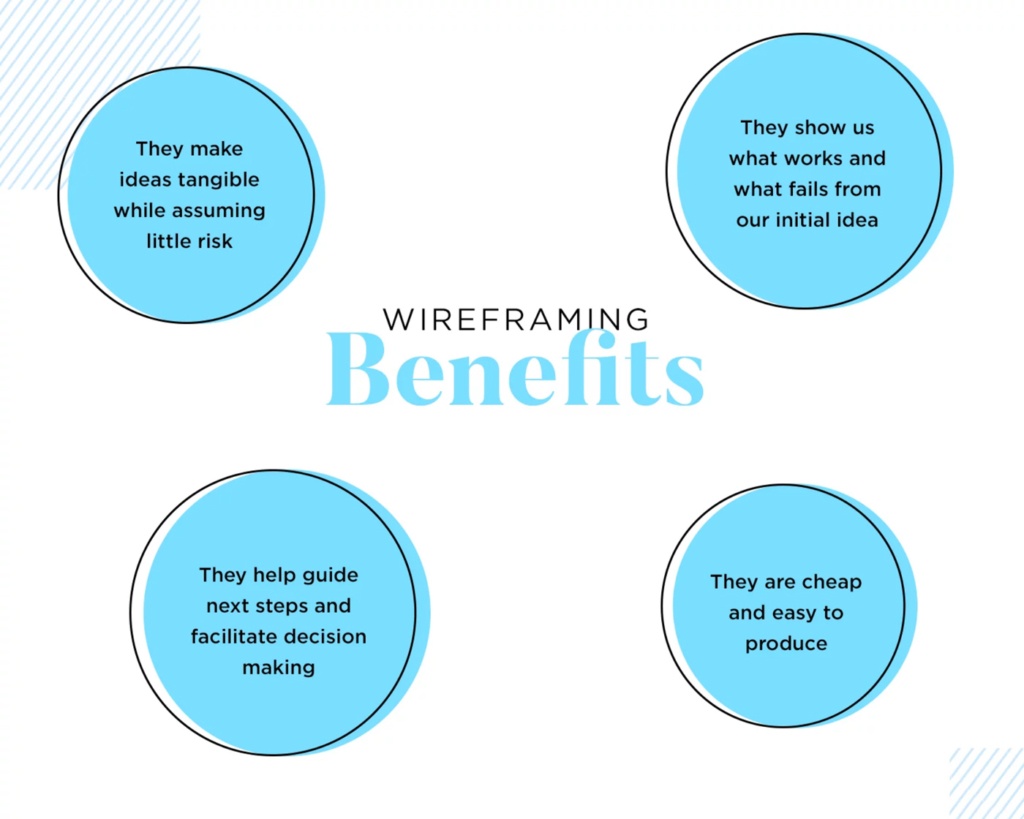
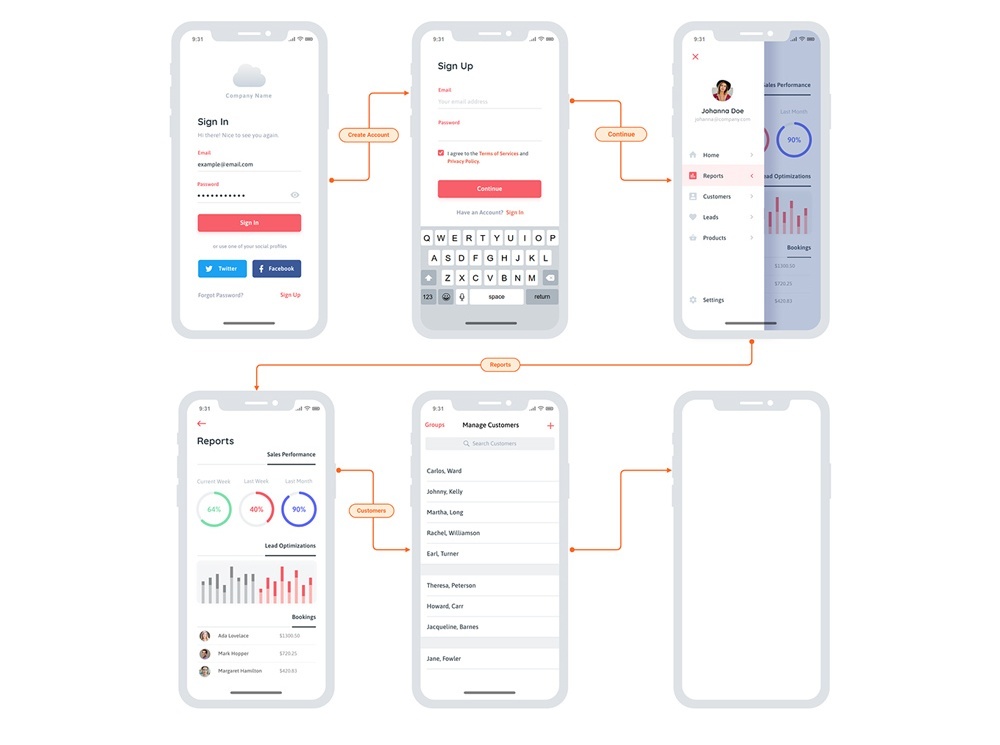
Think of a wireframe as the skeleton of your mobile app. It’s the bare bones that serves as a foundation and architectural blueprint for your project.
This is an important part of the app development process because it brings in an overview of your app’s structure, layout, and functionality.
This can also include user flow and intended user actions when interacting with your app.
A wireframe generally is there to represent an app’s initial concept only, so graphics and styling are typically kept to a minimum.

While you can certainly use a pen and paper to achieve a basic wireframe, there’s also tons of wireframing tools and software you can leverage to create your wireframes with ease. Some are free and some you have to pay to use.
It’s also useful to have a wireframe in the early stages of developing your app because it helps you share your ideas and communicate your thoughts about your app with others, like designers and developers.
It can even be used to get early stage funding from investors.

Here is what you can do with wireframing:
- Interactions, like clicking through screens and buttons
- Ability to create a prototype that’s close to the final product
- It’s easy to share with your team and collaborate
- It’s easy to use and doesn’t require any coding
Start Designing
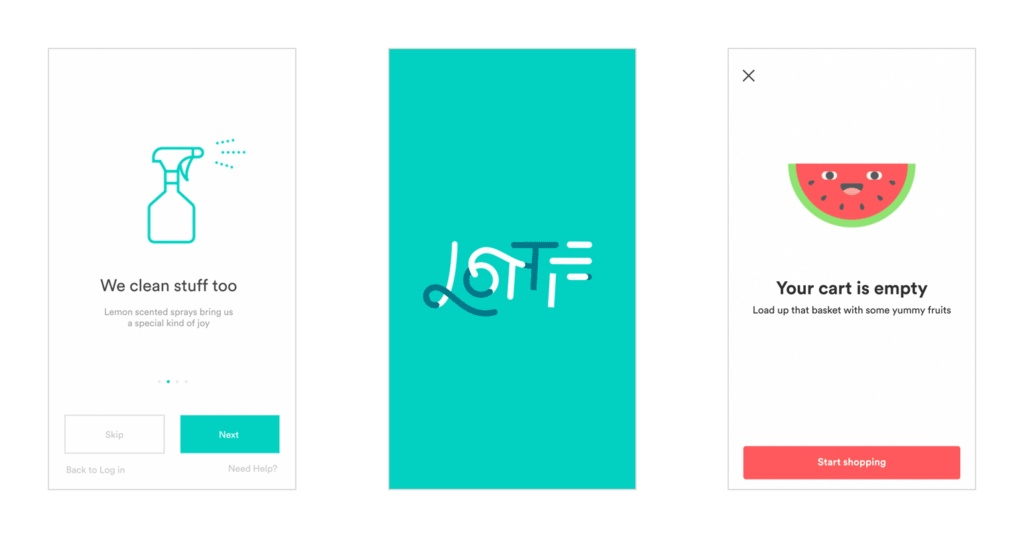
Now is the time to start exploring and experimenting with different design concepts.
Think about various design elements, like color palettes, fonts, icons, navigation, and graphics, and begin incorporating these ideas into your wireframe to see how it looks and feels.
Experiment with Your Wireframes

Create designs that work to enhance the user experience.
Your app shouldn’t just look pretty. It also needs to solve problems for users via visual solutions, which takes a great deal of creativity.
PRO TIP:
Remember that the design of your app should represent your brand. The name of your app, the icon, colors—all of this should be consistent with your brand’s identity.
Branding
Branding your app is actually a major part of not only marketing your app, but designing it.
Building your brand helps shape the way people perceive your brand and product, and how they interact with it.
It’s the very first interaction, in fact, users will have with your app.
When users find an app in the App Store, the first thing they’ll see is the app logo, name, and other visual aesthetics, like screenshots of your app, a preview video, and other branding elements.
All of these things say something about your app and its identity.

So how do you get started in branding your app?
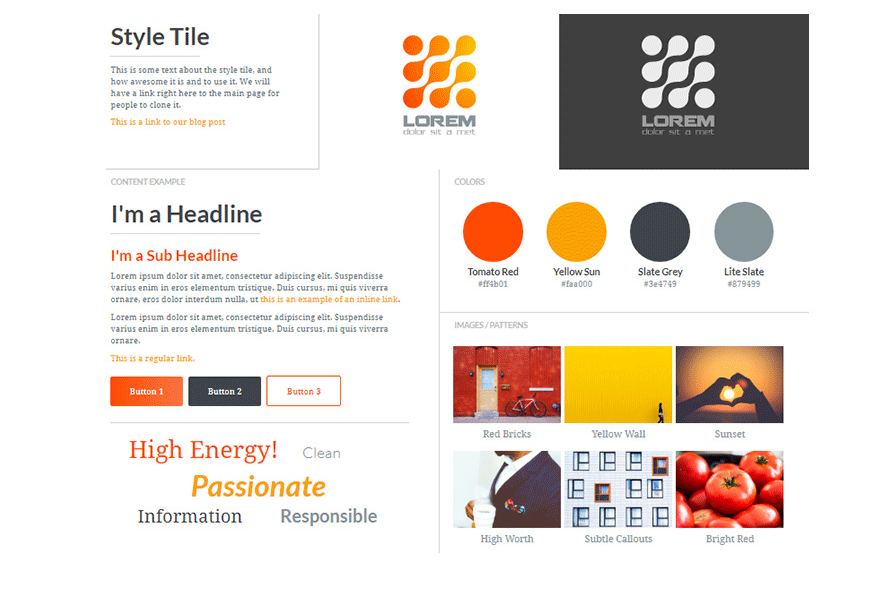
This process typically begins with creating mood boards to help visualize your concept and ends with logo design.
Creating a logo and branding for your company is an involved process.
Designers will need to conduct research on the latest trends in your app’s industry to help guide them in the creative process.
They’ll need to create mood boards and samples with varying approaches to style.
Mood Board Examples

And finally, designers will need to finalize the logo and branding and make any necessary adjustments based on feedback.
Animations and Illustrations
Having your own uniquely designed custom animations and illustrations are a great way to communicate the ideas and concepts of your app and features.
Animations are much more time-involved than illustrations.

These are moving graphics, but there are also transition animations, like unique screen refreshes, unique transitions from screen to screen, and animated placeholders.
Creating a single animation can take an entire week if they’re custom-made. Custom transitions, on the other hand, take less time.
Chapter #2: How Much Does it Cost to Design a Mobile App?
As you can tell, there’s a whole lot involved in designing an app, from mockups and wireframes, to brand design, sample creations, graphics and more.

It’s a complex process and the cost really depends on your app’s requirements.
Here are the main factors that will influence the cost to design an app.
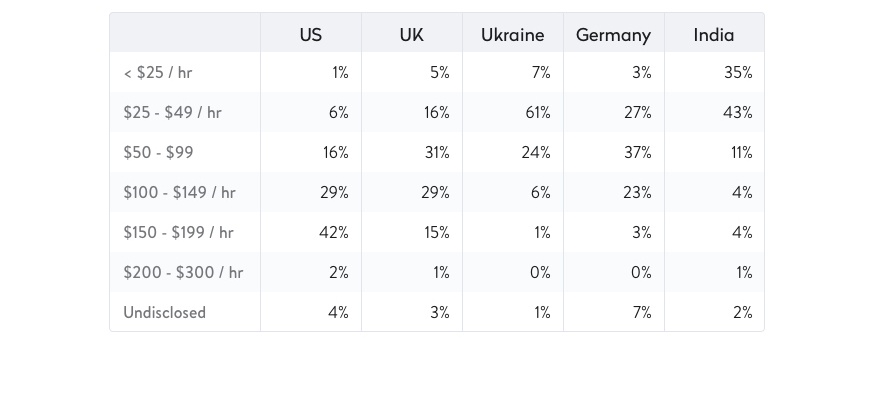
Geography
The cost for mobile app design services will vary significantly based on where you hire your talent.
The hourly rate for a designer in the US is going to be different from the rate of a designer in India.
You Can Hire App Designers From All Over the World

While it can be tempting to hire designers with lower rates in other countries (known as offshoring), you should consider the quality-to-price ratio.
We’ll get into this more in the next chapter.
Complexity
Some apps utilize basic, minimalist designs with little animations, and other apps call for complex designs, custom animations, custom fonts, and so on.
PRO TIP:
It’s a good idea to use a more basic design for the first version of your app or MVP to keep costs down.
You can always update your app later once you have a bigger budget to include more unique and complex designs.
Number of Platforms
If your app needs to be designed for multiple operating systems, that’s going to take more time and could double the app design cost.
Think carefully about whether it’s beneficial to develop your app for iOS, Android, or both to minimize design costs.

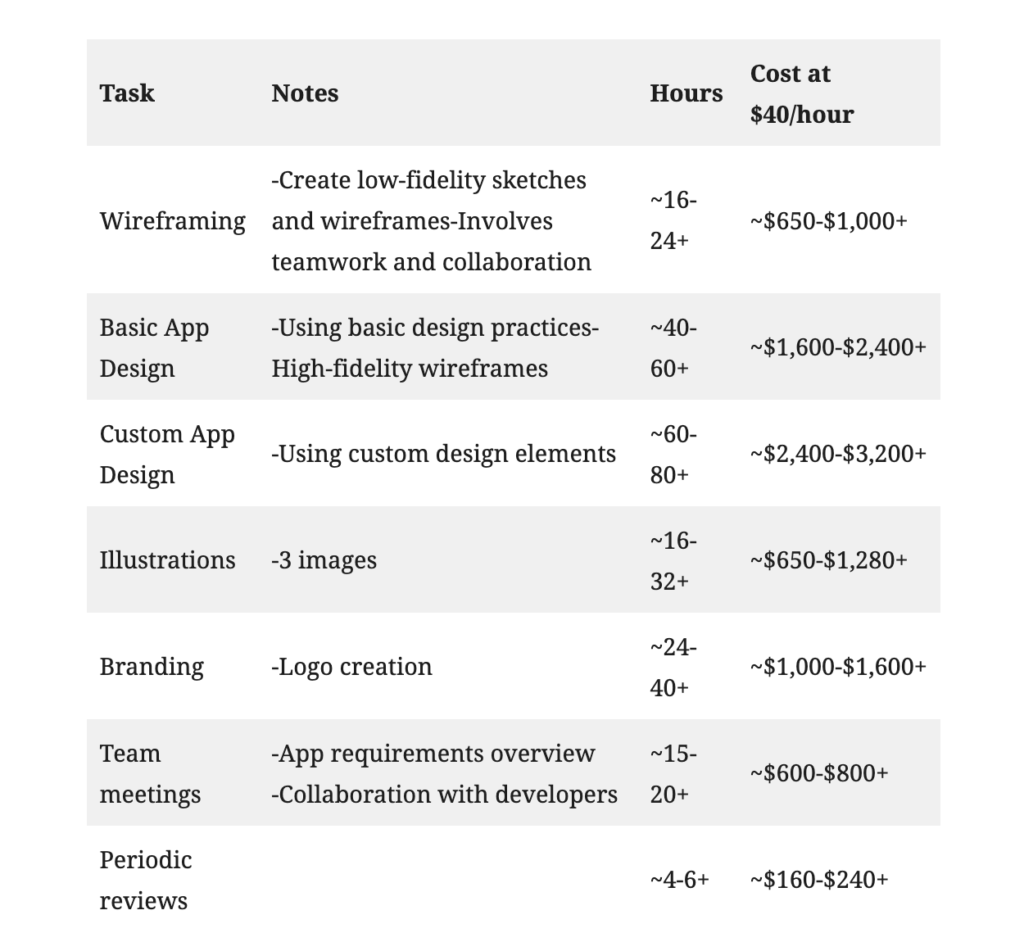
Cost Breakdown
Now that you know what’s involved in the design process of an app and how various factors can influence the price, let’s take a look at some real numbers.

*These numbers are based on a designer hourly rate of $40.
PRO TIP:
If you really want to determine how much your app will cost, take time to analyze the various factors we’ve covered in this article, like where you plan on hiring your designers and how complex you want your design elements to be.
This will allow you to more accurately estimate the number of hours the design process will take.
Chapter #3: Cost Considerations
So we’ve already discussed cost factors like onshore vs offshore, number of platforms, and complexity, but I want to weigh in on how these factors affect cost and how to make the right decisions.
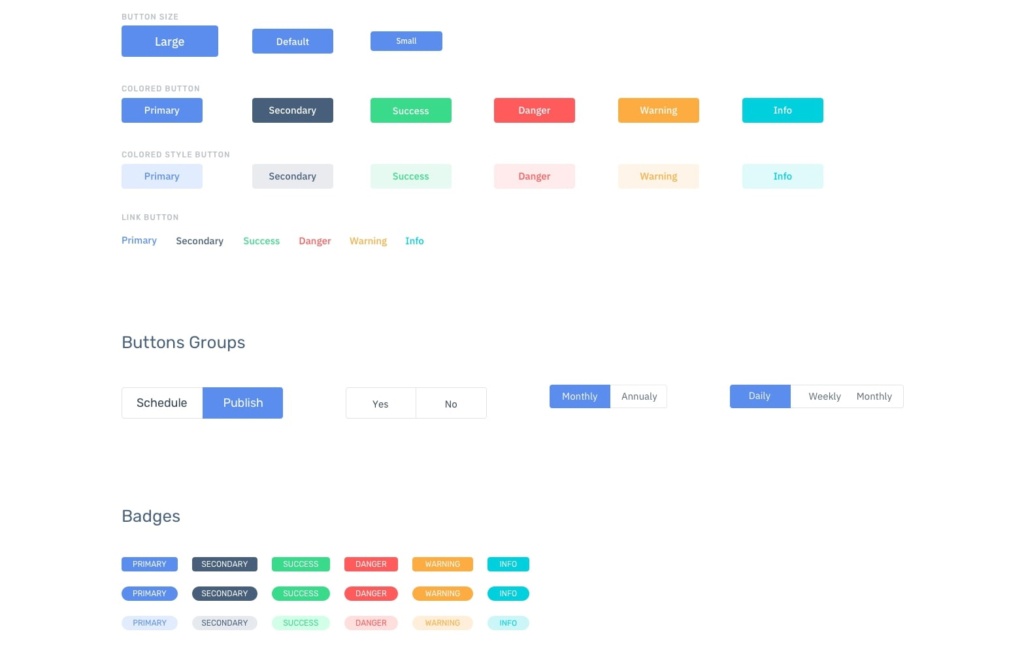
Create a UI Kit for Your App

Should You Hire Offshore?
The hourly rate you spend on a designer is going to be a big factor in determining how much your app is going to cost, so consider it carefully.
Do you plan on hiring offshore for your design work or hiring an onshore designer or agency?
Costs For Designers in Various Countries

Keep in mind that both strategies can work, but sometimes it makes more sense to choose one option over the other depending on a few things, like your budget, expectations, timeline, etc.
If you have the funding for your app and have high expectations on the deliverables, hiring an agency or local designer rather than hiring offshore is going to be your best bet.

If you’re trying to keep design costs to a minimum, have a more flexible timeline, and overall, you’re just trying to get a basic app design or MVP off the ground, hiring an offshore designer may serve you best.
Android or iOS?
When considering developing your app for iOS or Android, it’s important to know how it can affect your app development costs.
iOS designers typically charge more than Android designers since iOS Apps in the App Store tend to be more lucrative than those in the Google Play store.

While designing for iOS is much more standardized than Android, iOS designers will also charge more due to the strict design guidelines that are in place.
Android isn’t as standardized as iOS and it wasn’t until 2015 that the Google Play store was launched.
PRO TIP:
Since Google Play isn’t as strict as iOS in terms of design guidelines, make sure your designer doesn’t cut any corners and adheres to standard design best practices.
Another thing to keep in mind when it comes to designing for Android is that Android has a ton of devices and so the OS is fragmented.
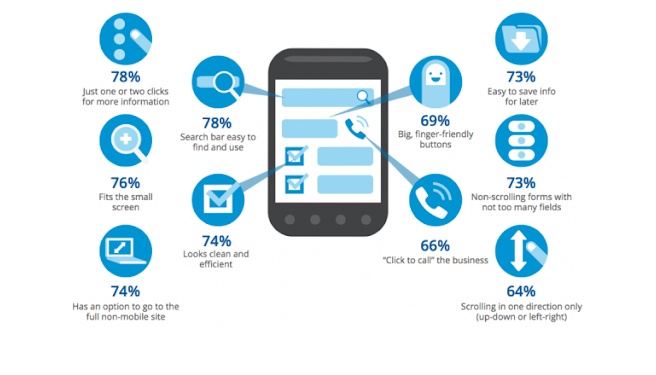
What Travelers Want From Mobile App Sites

Creating a design that will suit all devices will be nearly impossible unless your designer focuses on a limited range of Android OS versions and specific devices for your mobile app.
If you want to cover more versions and devices, it’ll cost you more.
Limit the Number of Features
Great UX and UI is worth investing in, but if you’re trying to keep your design costs down, start by limiting the number of features your app offers.
The more features you have, the more screens there will be for a designer to work on.
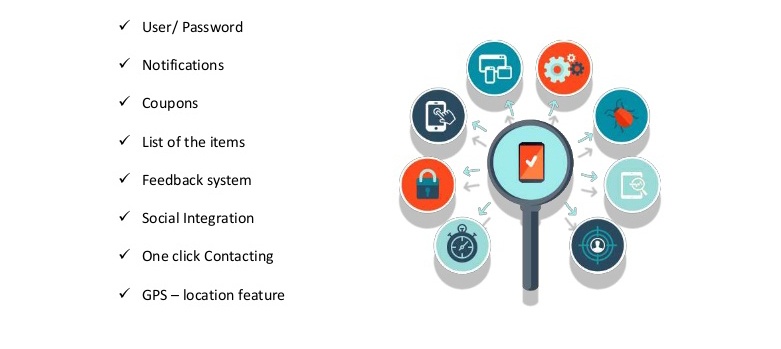
Must Have Features in Mobile Applications

This is a common mistake people make when building a mobile app. They get carried away with their vision and ideas, which can lead to an app bloated with unnecessary features.
Think carefully about what will bring the most value to your users. Anything else can always be added later in future iterations of your app.
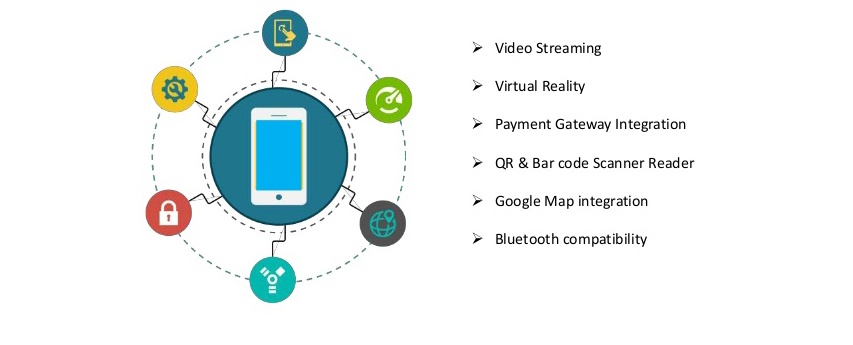
Advanced Features in Mobile Applications

Final Thoughts
Good app design is a critical component of the user experience.
Even if your app offers the best features, poor design will lead to frustrated users, bad app reviews, and overall, a drop in ROI.
Having a crystal clear blueprint for your mobile app will help you keep your project on track and on budget, so there are no surprises, which is what you’ll get with our Simple Starter package—a simple solution that will turn your app ideas into a real plan.
Have you built an app before? What are your go-to resources?




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments